Визуальное оформление текста на сайте: главные методы, средства и инструменты 
Содержание
- 1 Роль правильного оформления текста на сайте
- 2 Способы и методы правильного оформления текстового контента
- 2.1 Размер шрифта и читабельность
- 2.2 Пространство между текстом
- 2.3 Выделение полужирным, курсивом и подчеркивание
- 2.4 Изображения и видео
- 2.5 Фон, на котором расположен текст
- 2.6 Размеры абзацев и списки
- 2.7 Сложноподчиненные и длинные предложения
- 2.8 Информационные блоки
- 2.9 Внутренняя перелинковка
- 2.10 Подзаголовки
- 3 Последствия неправильного оформления текста

Одно из главных составляющих любого сайта — текстовые элементы. Успех ресурса зависит от правильного оформления текста и органичного совмещения его с другими важными элементами. Поэтому ознакомимся с главными постулатами оформления текстовой информации.
Роль правильного оформления текста на сайте
Правильно оформленный на странице текст помогает достичь нескольких целей. В их числе:
- Облегчение процесса ознакомления с текстом.
- Привлечение внимания посетителей к особенно важному и полезному контенту.
- Создание комфортных условий для ознакомления с информацией.
- Сайт становится не только приятным для глаза, но и читабельным.
Эти пункты являются залогом того, что текст будет не только прочитан, но и благоприятно воспринят аудиторией, что и является задачей любого ресурса. Как результат, посетители ресурса будут возвращаться на понравившиеся страницы и предлагать друзьям посетить его.
Способы и методы правильного оформления текстового контента
Чтобы понять, как правильно оформить текст на странице, необходимо знать главные элементы, способы и методы работы с ним. Существует множество нюансов и тонкостей, но мы остановимся на самых главных пунктах.
Размер шрифта и читабельность

Стоит помнить при оформлении текста, что правильный размер шрифта повысит читабельность. Мало какие пользователи станут настраивать ваш текст под себя, а если быть совсем честными, то некоторые и вовсе не знают, как это делать. Поэтому позаботьтесь о потенциальных читателях заранее и поставьте стандартные размеры. Под стандартными размерами шрифта подразумеваются 12-14.
Ставить меньший шрифт смысла нет, так как от него будут уставать глаза. Это приведет к тому, что многих своих потенциальных клиентов вы просто потеряете. Больший шрифт также пользы не принесет, делая страницу «громоздкой».
А вообще на страницу применять можно не больше трех шрифтов.
Самым большим должен быть заголовок, средний пойдет на подзаголовки, а маленький — на сами абзацы.
На фото ниже представлено неправильное оформление заголовков H2. Шрифт заголовкой должен быть больше, чем шрифт абзацев текста:

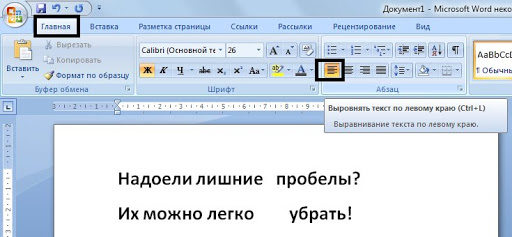
Пространство между текстом
Заполнять пространство страницы текстом на все 100% не следует. Как показывает практика, это только утомляет читателя, впрочем, как и узкие колонки газетного типа. Выберите золотую середину, где строка равна примерно 55-70 знакам.
Старайтесь играть с отступами, межстрочными интервалами. Читатель будет видеть начало и конец текста.

Кстати, отступы справа, слева, снизу и сверху также играют большую роль. Видели когда-нибудь текст, в котором буквы словно налезли друг на друга? Вот такие «шедевры» имеют крайне низкую читабельность и посетители ресурса попросту игнорируют страницы.
Как результат — популярность сайта снижается. Примечательно, что даже нескольких подобных страниц хватит, чтобы активность посетителей резко снизилась. А все потому, что многие не учитывают интервалы и отступы. Благодаря им можно выделять текст, разделять его по абзацам.
Ниже вы увидите, как НЕ следует оформлять пространство между заголовками и абзацами. На фото ниже отступ между ними слишком большой, а отсутпы между строками, напротив, слишком маленькие:

Выделение полужирным, курсивом и подчеркивание
Вполне можно поиграть разными стилями шрифта, курсивом, подчеркиванием и так далее. Важные фразы или предложения можно выделить жирным шрифтом или курсивом, а к заголовкам применить интересный шрифт.
Но в данном вопросе стоит знать меру, так как уже давно прошли те времена, когда на странице практически весь текст был выделен полужирным шрифтом или подчеркиванием. Сейчас такие ходы имеют скорее обратный эффект и отталкивают читательский контингент.

С подчеркиванием стоит обращаться очень осторожно, так как на просторах интернета так выделяются гиперссылки. А потому лучше обратиться к другим средствам выделения текста.
Достаточно просто выделить полужирным шрифтом определенные и особенно важные моменты. Причем, если вы планируете делать это несколько раз, то между этими выделениями должен присутствовать обычный текст в «классическом» стиле.
Более того, лучше равномерно размещать такие блоки по всей статье, что позволит размежевать и разнообразить текст, делая его более приятным для глаза.
На фото ниже в тексте присутствует слишком много выделений жирным в одном подзаголовке. Так делать не нужно:

Изображения и видео
Изображения и видео играют одну из главных ролей в оформлении текста. Их неправильное размещение приведет к тому, что информация будет просто теряться и делать всю страницу неэстетичной на вид.
Если в тексте подразумевается наличие изображений, то первое из них должно быть расположено сразу же под заголовком. Картинки должны быть уместными и соответствовать текстовому материалу. В идеале они должны быть одного размера и размещены равномерно по тексту.
Самый лучший вариант — если есть, например, три изображения на текст, то лучше их разместить равномерно в начале в середине и почти в конце (завершать статью изображением не стоит) по схеме «лево-право-лево» или с одной стороны. Хаотичный порядок с разными текстовыми отступами даст совершенно обратный эффект.
Отдельно стоит поговорить о размещении видеоматериалов на странице. Если самоцелью является именно просмотр видео, а текст идет как описание к нему, то лучше размещать графический материал в начале статьи.
Если же вы желаете, чтобы текст читали, а видео-информация — это лишь дополнение к сказанному, то размещать лучше в конце.
Есть еще и третий вариант, когда после каждого подраздела текста (например в спортивной статье об описании упражнений) можно размещать видео к каждому конкретному смысловому блоку. Но условия размещения здесь применимы те же, что и к изображению — никакой хаотичности. Порядок в расположении и соответствующая тексту смысловая нагрузка.
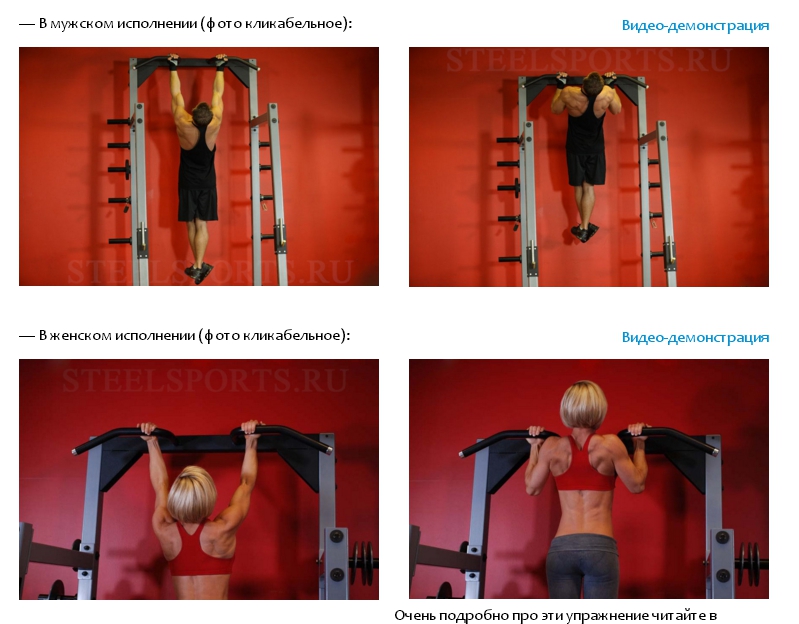
Ниже на примере статьи с физическими упражнениями наглядно показано правильное оформление контента, когда картинки несут информативную нагрузку:

Фон, на котором расположен текст
Комбинирование цветов фона и шрифта является одной из главных составляющих страницы. И одной из главных ошибок многих любителей. Вам может нравиться фиолетовый и салатовые цвета, но сочетать их на странице сайта крайне вредно.
Многие отдают предпочтение классике, но даже такой вариант можно разнообразить.
Стоит отметить, что наилучшее сочетание цвета — белый или светлый фон и черные буквы. В качестве фона вы можете взять также бежевые оттенки, бледно-фисташковый и так далее.
То есть те оттенки, которые не станут утомлять глаз и сделают шрифт заметным на принципе контраста.
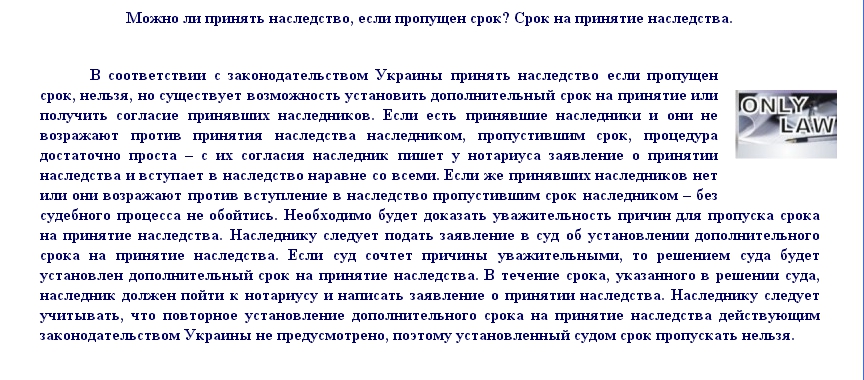
Вот так некрасиво и нечитабельно выглядит текст, когда фон подобран неправильно:

Размеры абзацев и списки
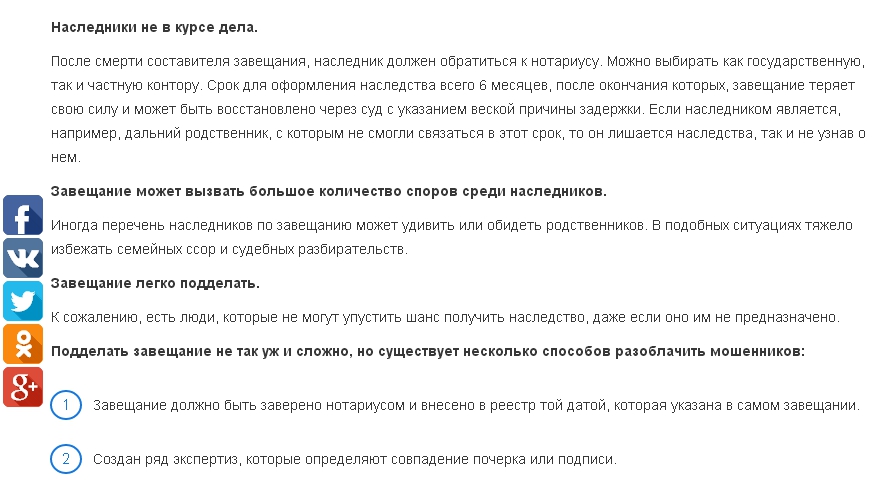
Еще одна ошибка многих контент-менеджеров — слишком большие абзацы. Примером может стать текст форматом А4 разбитый на 2-3 части. Такие творения с вероятностью в 70% читать не станут.
Текст будет казаться громоздким, в результате чего восприятие информации страдает.
Поэтому привыкните к тому, что один абзац не должен превышать 7-10 строк.
В идеале хороший текст будет вмещать в себе списки, нумерованные или маркированные.
Стоит понимать, что нумерованные — это последовательное перечисление действий или иных единиц, которые не могут быть размещены в другом порядке (примером может стать любой кулинарный сайт с рецептами, где порядок действий определяет результат).
Маркированный список является лишь перечислением. В любом случае списки помогут немного разбавить пространство статьи отличным от простого текста видом, систематизировать информацию и показать работу автора с лучшей стороны.
Слишком большие абзацы делают текст нечитабельным и неинтересным пользователю:

Сложноподчиненные и длинные предложения
Еще одна проблема многих копирайтеров. Запомните, длинные предложения сложны для восприятия. То, что логично для книжного романа, для интернет-ресурса совершенно не подходит.
Поэтому старайтесь отказаться от длинных предложений, разбивая их на несколько более коротких.
С другой стороны вполне можно и нужно применять сложноподчиненные предложения. Благодаря им текст сможет заиграть новыми красками и не будет упрощен до абсурда. Как и везде, здесь необходима золотая середина.
А чувствовать ее должен автор, который пишет статью.
Информационные блоки
К информационным блокам относятся похожие по теме статьи, реклама, комментарии. Если первым местом должен завладеть контент, который вы выложили, то второе место определенно отдается рекламе, чтобы по ней элементарно кликали.
Рекламу следует располагать дозировано. Обычно ее располагают с двух сторон текста, что создает своеобразную рамку. Также расположение рекламного блока может быть в самом верху страницы или в самом конце статьи.
Комментарии к тексту располагаются всегда в конце поданного материала, а вот отзывы можно разместить в тексте. Разница в том, что отзывы являются неразрывной частью текста, а вот комментарии — это следствие прочтения материала читателями.
Еще один полезный элемент, который является неплохим заменителем гиперссылок — похожие статьи. Блоки с такими статьями размещаются по принципу рекламы или в виде поп-ап окон.
Пример размещения рекламных блоков (в данном случае рекламы Яндекс.Директ) перед текстом статьи:

Внутренняя перелинковка
Внутренняя перелинковка помогает связать страницы одного сайта между собой. Ранее мы говорили о таких информационных блоках, как похожие статьи.
Если ранее отдавались предпочтения исключительно гиперссылкам внутри текста, то сегодня это уже отдельный элемент страницы не только с текстом, но и графическим изображением. Это позволяет привлечь внимание читателя и кликнуть по иконке.
Ссылки при этом должны соответствовать контенту, предложенному на странице во избежание путаницы.
Но гиперссылки тоже не стоит сбрасывать со счетов. Главное в этом вопросе — знать, где ее лучше всего расположить. Как показывает практика, гиперссылки в начале и середине текста неэффективны.
А потому в идеале лучше размещать одну ссылку в последнем или предпоследнем предложении. Иногда это срабатывает намного лучше любых информационных блоков.
Блок перелинковки со смысловой картинкой:

Подзаголовки
Заголовок — это первое, что видит читатель. Но восприятие текста в положительном контексте дают именно подзаголовки. Благодаря им текст делится на несколько смысловых частей, выделяя информационные блоки.
Хороший подзаголовок состоит из 3-5 слов. Большее количество портит общий вид. Помните, что подзаголовок — это описание главы или раздела. Следовательно, он должен раскрыть или хотя бы намекнуть о содержании.
Это поможет избежать двусмысленных ситуаций при чтении материала. Если говорить о количестве подзаголовком, то на каждые 700-1000 знаков текста без пробела должен приходиться подзаголовок. Один раздел — это 2-5 абзацев.
Каждый копирайтер-профессионал должен знать, как написать seo-текст.
Упоминание сайта в сети интернет положительно сказывается на его продвижении. Как этого добиться, читайте здесь.
Что такое алгоритм Google Freshness и как он работает вы можете узнать из нашей статьи.
Последствия неправильного оформления текста
Неправильное оформление текста на странице ведет к ряду негативных последствий. Если вы видите, что размещение информации на сайте не дает результата, просмотрите внимательно материалы с точки зрения читателя, проанализируйте содержание.
Неправильное оформление текста на странице ведет:
- к снижению активности пользователей на вашем ресурсе;
- снижению читабельности и просто к порче внешнего вида ресурса;
- нужная информация просто будет теряться среди хаотично расположенных элементов, что будет рассеивать внимание читателя;
- конверсия сайта снижается.
Вот почему стоит заняться вплотную вопросом правильного оформления текста. Несмотря на кажущуюся хаотичность интернета, именно определенный порядок будет характеризовать ресурс с положительной стороны.
С уважением, Настя Чехова
Маркетолог