Шаблоны joomla 2.5 для создания блога 
При создании сайтов, новички могут столкнуться с разными проблемами, но если использовать шаблоны joomla 2.5, то можно говорить о высокой функциональности платформы и бесплатном распространении. Работу с такими шаблонами лучше начинать, имея в багаже достаточный опыт создания сайтов на других платформах.
Взять штурмом эту систему не так-то просто, но вполне реально, так как в ней нет ничего сложно, хотя и от других типов движков, ее настройки отличаются. Это случается потому, что сайты на данной платформе создаются более продвинутыми пользователи, и новички испытывают трудности при вопросах ламерского характера.
К таким вопросам относятся следующие проблемы:
- Куда нужно вставлять куски кода, которые предназначены для показа полной новости.
- Как вставлять баннер в анонс заметки и др.
Если облазить все форумы интернета, то ответа на вопрос можно не найти. Вставить код бывает достаточно сложно. Мы расскажем вам, как это сделать. Код вставляется достаточно просто, но не очень удобно.
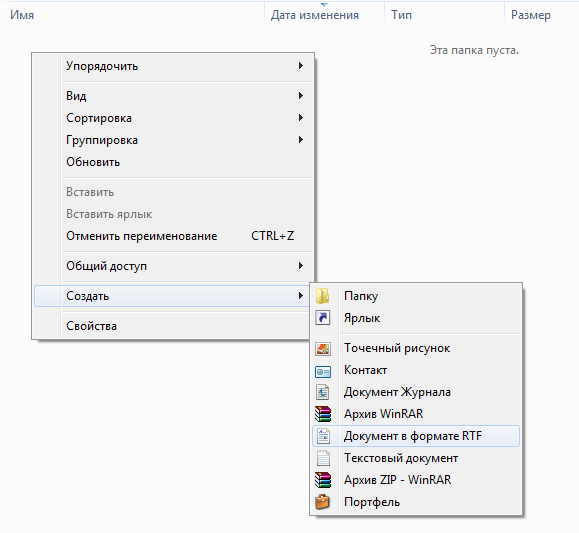
В платформе joomla нет возможности редактировать документы шаблоны из консоли управления. Все документы нужно вытаскивать через клиент ФТП и исправлять их на компьютере. Затем их нужно возвращать на место. Для вставки кода необходимо найти папку, где содержится структура шаблонов компонента контента.
В этой папке содержатся все документы, которые отвечают за отображение материала на сайте. Чтобы тут легко разобраться, нужно разъяснить некоторые моменты:
- default.php – это страница, на которой материал отображается полностью. То есть это вид главной странички, куда выводиться контент%.
- form.php - это форма, которая отвечает за добавление материала.
- default_item.php - показывает, как будет выглядеть анонс материалов.
- default_links.php – показывает, как будет выглядеть ссылка «далее».
Как устроена шаблонизация сайта
Шаблонизация в joomla устроена так, что любой шаблон можно изменить под нужды сайта. В каждом шаблоне могут размещаться под-шаблоны. К примеру, если вам нужно изменить модуль, который отвечает за стиль вывода последней заметки. Модуль может быть как встроенным, так и установленным дополнительно.
Если возникла необходимость поменять местами анонс и заголовок заметки и картинку, а дизайнер разработал так, что картинка находится немного выше, нужно помнить об обновлениях. Многие новички, меняют эти строчки в файлах самого модуля. Но чтобы изменения вошли в силу, это можно делать, только обновления модуля или самой платформы.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку