Онборкинг: что это такое и как это использовать для увеличения конверсии сайта 
Содержание

Маркетологи всего мира заявляют о том, что для увеличения конверсии собственного сайта необходимо посмотреть на ресурс со стороны своего клиента или читателя. Порой сделать это непросто, ведь путь, по которому пройдет ваш пользователь бывает сложным и не всегда очевидным.
Если это действительно так, то есть большая вероятность потери некоторых клиентов, которые так и не смогли сориентироваться в навигации сайта и теперь вряд ли захотят вернуться.
Всех этих ошибок помогает избежать специальный подход к адаптации клиентов и их обучению - онборкинг. В переводе с английского этот термин означает “введение”. Попросту говоря, ваша задача - перед работой рассказать о своем сайте или сервисе. Так можно избежать разочарований с их стороны.
Адаптация клиента
Когда юзер впервые попадает на ваш ресурс, то перед ним открывается новая рабочая среда с адаптивным дизайном, которая им самим еще не освоена. Она может быть простой и интуитивно понятно, а может быть сложной в освоении и требовать некоторого времени на ознакомление.
Адаптацией пользователя называется весь процесс с момента открытия сайта, когда юзер постепенно привыкает к кнопкам, кликает на них для проверки их работоспособности и некоторых других функций. Онборкинг - это набор инструментов, который применяется для ускорения адаптации. Он позволяет дать расширенные и понятные ответы на самые распространенные и часто задаваемые вопросы.
Специалисты разделяют несколько видов и форм адаптации, для каждой из которых необходим свой подход онборкинга.

Подсказки и туры по продукции
Вспомогательные страницы, гайды и подробные длинные инструкции - все это не для русского менталитета. Зачастую человек пролистывает огромный пласт информации, цепляя оттуда максимум 2-3 общих фразы. Если сервис сложный, то такой подход к его ознакомлению не приносит результатов.
Решение этой проблемы довольно простое:
- использовать UI-элементы;
- расположить их максимально понятно и часто;
- сделать их короткими и легкими для восприятия.
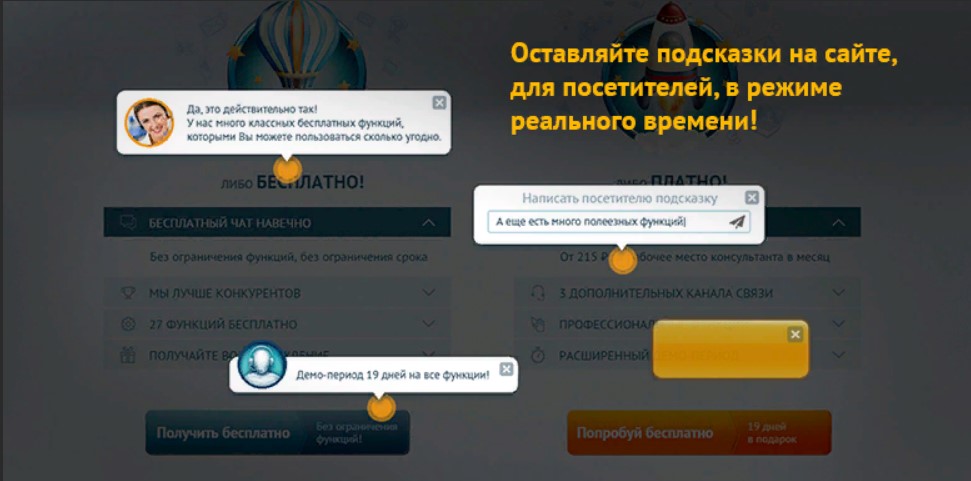
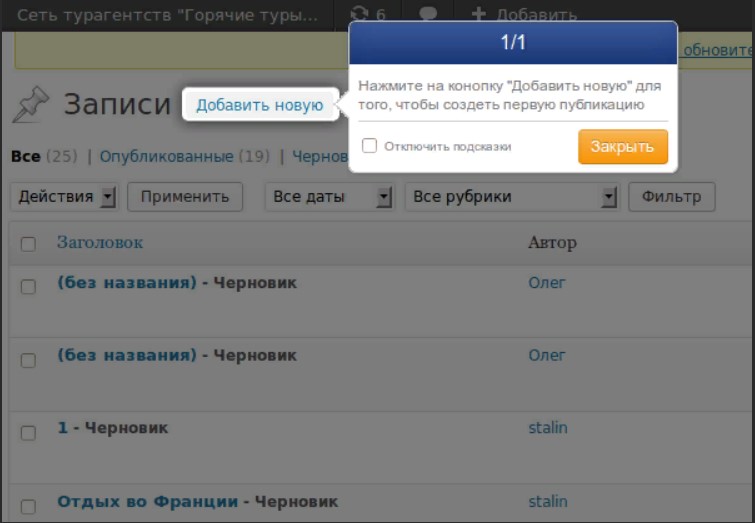
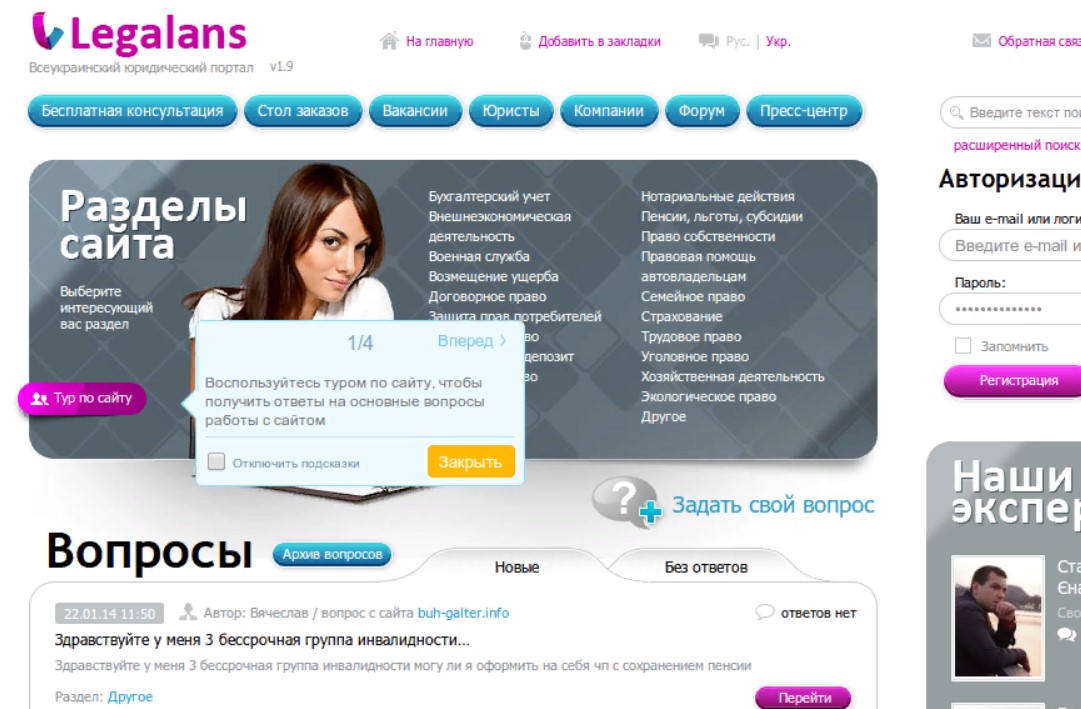
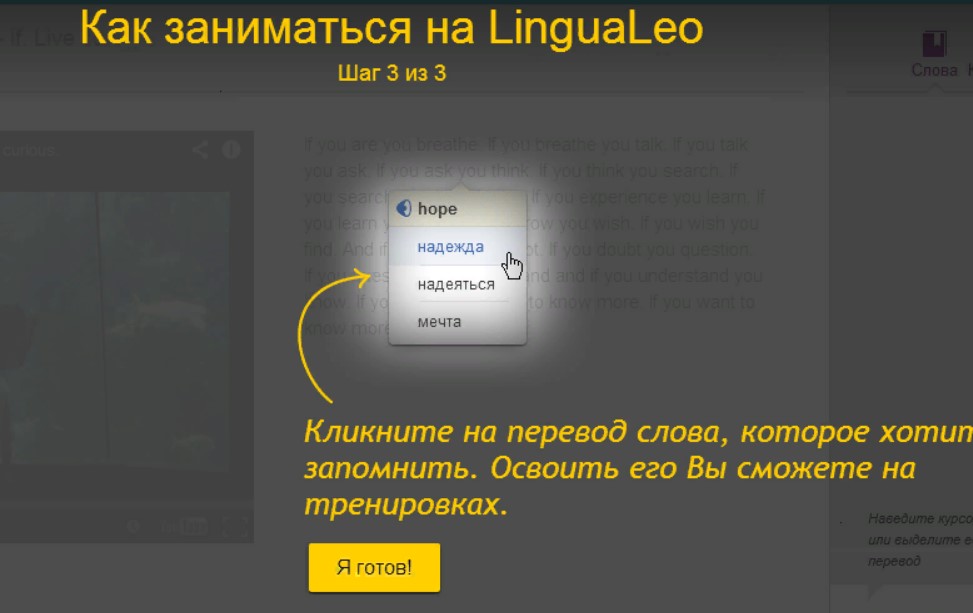
К UI-элементам относятся разные интерактивные или всплывающие тултипсы, а также подробные “туры” по продуктам и модальные окна. Все они направлены на одно - быстрое ориентирование человека в незнакомой среде.
Яркий и запоминающийся пример - появляющиеся в личных сообщениях подсказки в Фэйсбуке, которые рассказывают как выделять сразу несколько сообщений в одном диалоге.
Адаптационные электронные письма
Электронная почта - это универсальный способ информирования любого пользователя независимо от его возраста и географии проживания. Таким образом говорить о возможностях и характеристиках продукта можно в неограниченном по времени формате.
Большая часть всех призванных к адаптации писем начинается с приветствия нового пользователя и его мотивации для дальнейшей работы в сервисе.

Письмо не обязательно должно быть одно, их может быть несколько. Цепочка и вереница сообщений, которые рассказывают о преимуществах использования и раскрывают функционал ресурса в полной мере - это отличный вариант, если блок информации слишком обширный и не помещается в одно сообщение.
Видеогайды
Проведенные исследования показали, что около 70% людей во всем мире являются визуалами. Это значит, что они воспринимают основной поток информации через зрение. Совмещение нескольких типов восприятия позволяет усвоить данные в ускоренном темпе.
А потому для наглядной демонстрации работы сервиса или услуги подойдут видеоинструкции с визуальным и звуковым рядом. Они помогают ответить на самые распространенные ответы пользователей, а потому нельзя недооценивать пользу видеоряда.
Обучающий ролик может быть встроен даже в интерфейс одностраничника. С его помощью каждый пользователь может выполнить несколько вводных действий.
Как правильно подойти к онборкингу
Отсутствующий или неправильно выстроенный онборкинг может стать самым настоящим разочарованием для пользователя и причиной для отсутствия продвижения сайта в топе. Слишком активные подсказки, низкая скорость загрузки страницы, непонятный функционал отпугивают и оставляют негативное впечатление.

Перед загрузкой и встраиванием онборкинга необходимо:
- уделить внимание аналитике сайта;
- самостоятельно протестировать действие подсказок и всплывающих окон;
- сделать прогноз, как подсказки смогут улучшить бизнес-показатели ресурса.
Все это положительным образом скажется на итоговой прибыли от продажи продукции.
Удерживаем внимание пользователя
Первое впечатление можно произвести только один раз, и от того, каким оно будет, полностью зависит прибыльность проекта. Обычно с новыми пользователями довольно сложно наладить контакт, так как они ожидают, что процесс привыкания пройдет очень быстро и понятно для них.
Здесь онборкинг играет важную роль в прожвижении сайта, поясняя ключевую ценность всех произведенных пользователем действий.
Охватываем функции
Когда подсказки и всплывающие окна полностью отсутствуют, клиенту приходится осваивать сайт или сервис самостоятельно, полностью полагаясь на собственное восприятие. Изучать они будут только те функции, которые легко применимы или приоритетны для дома или работы.
Выборочный подход к обучению сокращает время пребывания на сайте, лишает клиента оценить все прелести оценки продукта с разных сторон. Неочевидные фишки и функции показать помогают подсказки. Таким образом пользователь находит для себя новую информацию и может оценить всю прелесть продукта.

Разгружаем техническую поддержку
Составленный с умом тур позволяет уменьшить количество обращений в техподдержку и ускорить процесс раскрутки сайта. Это существенно экономит время и ресурсы сотрудников компании, сокращает процесс адаптации самого пользователя.
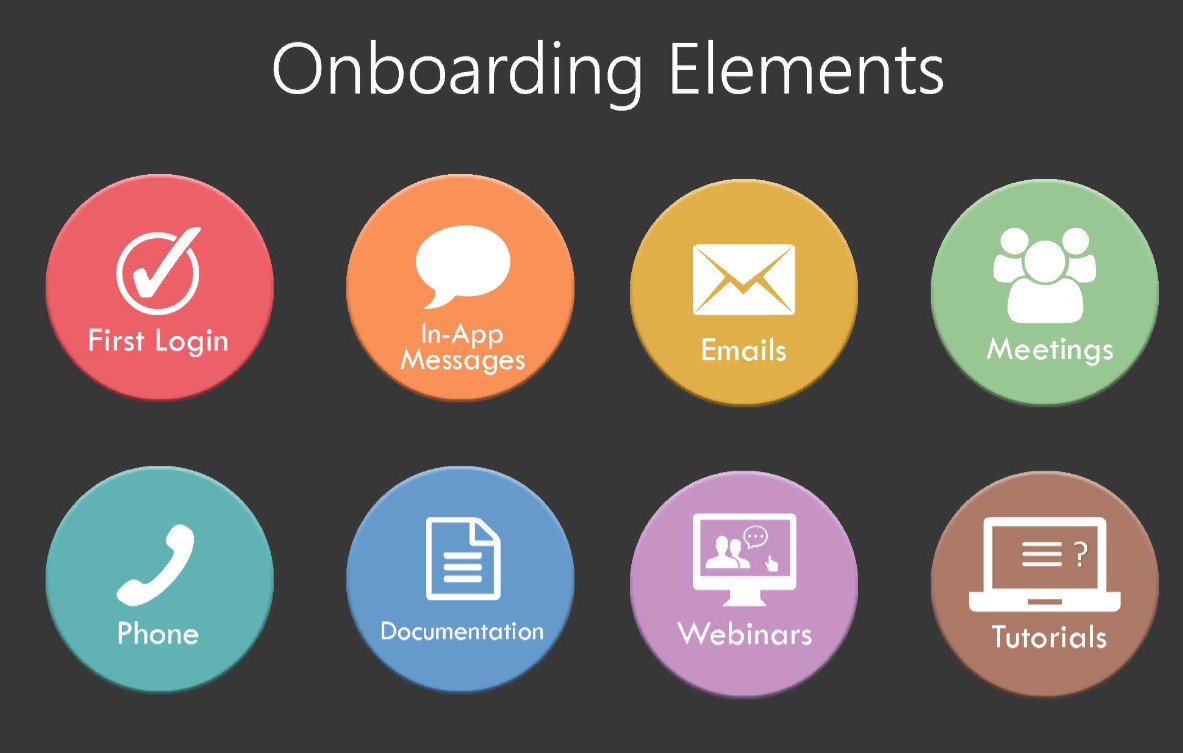
Ключевые моменты эффективного онборкинга
В мире ежедневно появляются самые разные продукты и услуги, которые отличаются между собой и характером онборкинга. Для привыкания и адаптации к одним требуется несколько минут, к другим - более часа и 70 успешно пройденных шагов. Но несмотря на время и количество этапов, все онборкинги имеют приблизительно одну схему, состоящую из таких элементов:
- приветствие в виде почтовой рассылки;
- презентация своей компании и ее яркого образа;
- полное пошаговое решение проблемы;
- ценностное предложение, чтобы пользователь четко понимал, что именно он получит в процессе обучения;
- механика использования продукта или услуги (покажите как именно пользоваться им);
- призыв к действию (значительно повышает шансы на использование продукта в дальнейшем).
Каждый из этих элементов чрезвычайно важен, а потому стоит проверять - используете ли вы их и может все же стоит их внедрить?
Помните, что адаптация каждого пользователя - это увлекательный процесс, успешность которого зависит от комбинации всех составляющих - контента, канала связи, количества подсказок и их места размещения. А потому применяйте онборкинг правильно, тогда получится повысить конверсию сайта!
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку