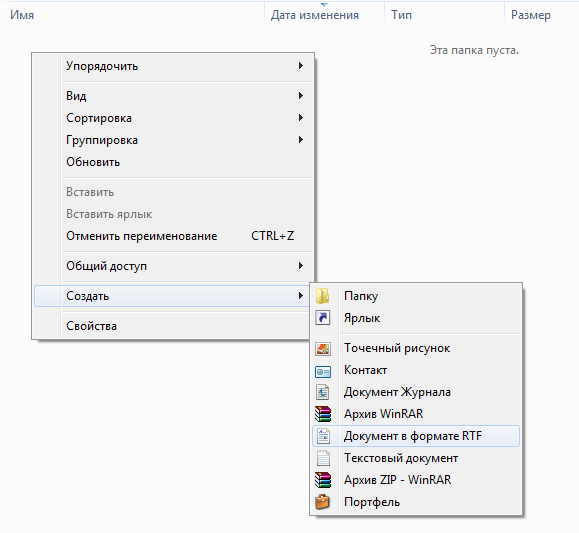
Русские шаблоны сайтов для русскоязычных пользователей 
Что такое готовый шаблон сайта? Шаблон представляет собой макет, на основе которого можно собрать сайт любой сложности. Для работы с шаблоном его нужно выбрать, затем загрузить на собственный компьютер и добавить на сайт собственный контент.
Кроме того, для узнаваемости сайта, на него добавляется логотип. Часто приходится менять строку кодировки, но если скачать русские шаблоны сайтов, то менять кодировку не придется.
Помимо этого шаблон поможет решить некоторые вопросы верстки сайта, так как в шаблоне уже может быть заложено готовое решение, которое нужно просто применить. Создавать собственный сайт, когда у тебя под рукой есть заготовки, намного легче.
К примеру, можно использовать только цветовую гамму сайта, а все остальные блоки переделать под себя. Можно использовать только каркас или же фоновое изображение. Простые русские шаблоны сайтов отличаются тем, что в них отсутствуют графические элементы.
Как правило, дизайн простого шаблона сайта выполнятся в черно-белых цветах, поэтому такие шаблоны используются для верстки сайта в темных тонах. На базе таких шаблонов создаются сайты, которые состоят из нескольких html страниц.
В составе простого шаблона содержится:
- Два файла;
- Главная и индексная страницы;
- Файл со стилями.
Верстка простых шаблонов в классическом стиле
Простые шаблоны верстаются в классическом стиле. Верстка такого сайта сделается с использованием таблиц, а блоки шаблона имеют прямые углы. Их формирование происходит за счет таблиц. Несмотря на простоту такого шаблона, html код такого сайта является достаточно громоздким, однако, в нем содержатся повторяющиеся блоки.
Разобраться в таком коде будет очень просто. К преимуществам такого шаблона нужно отнести резиновую верстку. То есть, если окно браузера меняется в размерах, то шаблону удается сохранить симметрию. Блоки такого шаблона не разваливаются.
Другими словами, простые русские шаблоны сайтов остаются устойчивыми к окнам разных браузеров. Это можно назвать хорошим показателем, так как ресурс, созданный на основе простого шаблона, у каждого посетителя будет открываться нормально.
Шапка такого шаблона выглядит в виде ячейки таблицы, в которую добавляется название ресурса. В левой части шаблона, под шапкой расположены вертикальные блоки. Верхний блок используется для меню, в нижнем блоке располагаются полезные ссылки.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку