Гайдлайны для мобильных приложений: зачем они нужны? 

Дизайн мобильного приложения – одна из главных составляющих его успеха. Продвижение мобильного приложения методы эффективность этого продвижения напрямую зависят от визуальной привлекательности приложения, удобности его интерфейса. А это как раз таки является задачей дизайнеров. Сделать качественный дизайн, при этом сэкономив время, могут помочь гайдлайны. О том, что такое гайдлайны и как с помощью них можно создать дизайн приложения, мы и расскажем в этой статье.
Что такое гайдлайн?
Любое приложение сделано для быстрого, оперативного решения определенной задачи. Если же это мобильная игра – то управление ею должно быть максимально понятным. Геймер должен сразу же разобраться в том, как играть в эту игру, иначе велик риск, что она незамедлительно будет удалена.
Пользователи привыкли к быстрой работе приложений и интуитивно понятным интерфейсам. Поэтому даже секундные промедления могут стать причиной того, что юзеры начнут покидать ваш проект. Навигация по приложению должна быть предельно ясна. Это залог того, что продвижение игр в google play или App Store пройдет хорошо.
Ни для кого не будет новостью, что принцип, по которому построен дизайн и интерфейса большинства приложений – практически одинаков. Приложения похожи друг на друга. Ведь на самом деле, было бы очень неудобно, если бы у каждого приложения был полностью уникальный интерфейс, который бы кардинально отличался от других. Пользователю приходилось бы очень долго привыкать к новому дизайну, искать, как работает та или иная функция, думать, на какие кнопки нужно нажимать.
Взаимодействие с приложением стало бы гораздо медленнее. А это противоречит самой сути мобильных приложений – скорости и оперативности.
Именно для того, чтобы ускорить работу приложений и сделать их более удобными для юзеров и существуют гайдлайны.
Итак, что же такое гайдлайн? Это набор рекомендаций, принципов и правил создания дизайна, разработанный создателями операционной системы или платформы. Например, у android и apple свои отдельные гайдлайны. Именно поэтому интерфейс всех приложений, скажем, на android, имеет множество общих черт.
В гайдлайнах содержатся рекомендации по стилю интерфейса, навигации по приложению и взаимодействии всех элементов приложения. В них можно прочитать рекомендации о цветовой палитре, иконографии и типографии, а также о многом другом.
Зачем нужны гайдлайны? Чтобы не изобретать велосипед с нуля. Благодаря им разработка и продвижение приложений займет гораздо меньше времени, сил и денег. Все описанное в гайдлайне уже создано в виде готового элемента в коде. Разработчику вовсе не обязательно делать это во второй раз.
Свои гайдлайны имеют такие крупные и известные магазины приложений, как Google Play и App Store. Создаются гайдлайны и не такими крупными игроками, например, Windows Phone.
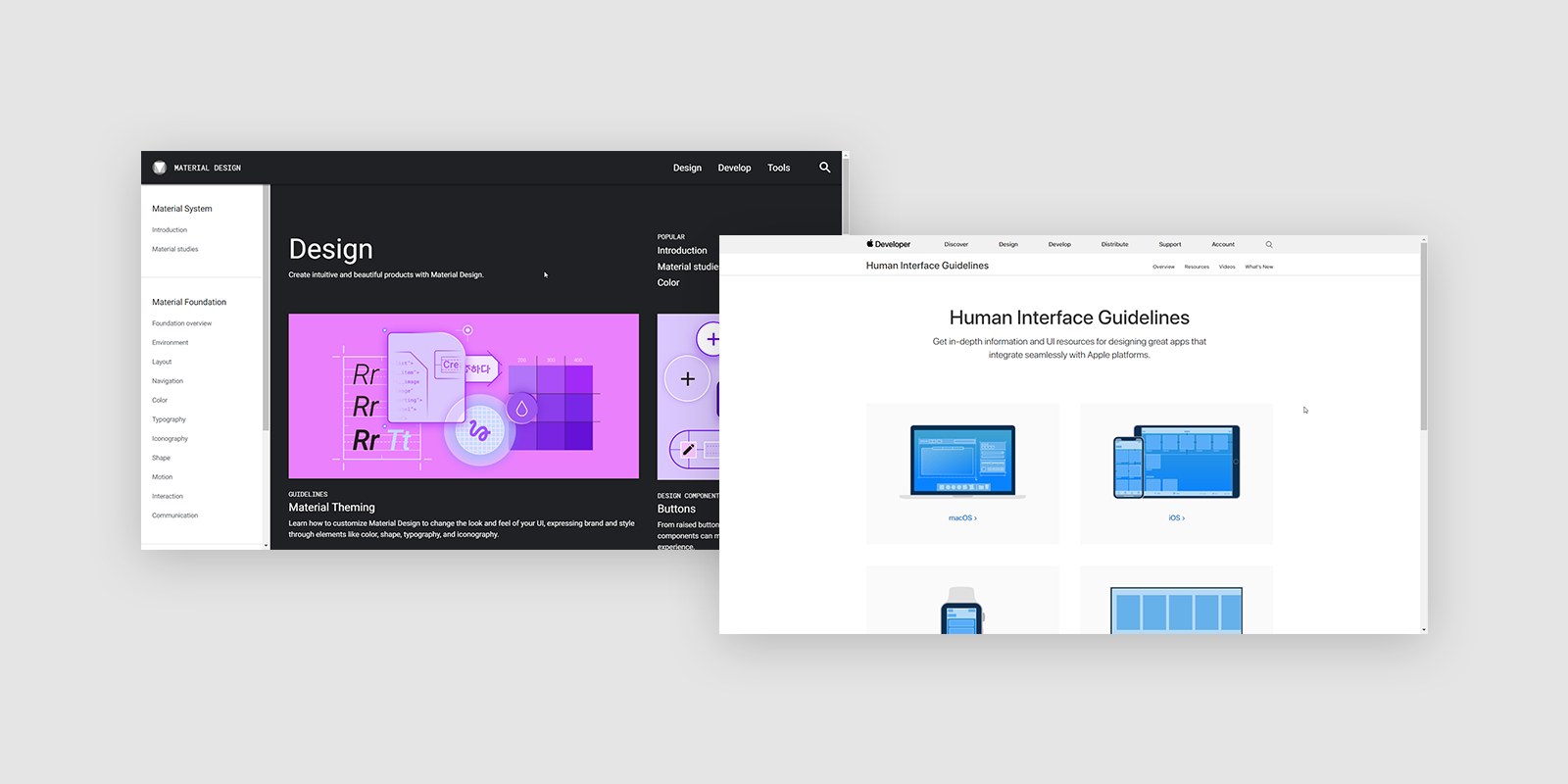
Гайдлайн от Google называется Google Material Design. Он был разработан в 2014 году одновременно с выходом новой операционной системы, android 5.0. Сегодня это не просто гайдлайн, а уже полноценная дизайн система, которую вполне возможно применять и на других платформах. С помощью “материального дизайна” от Google можно даже создавать веб-сайты.
Гайдлайн от Google – это очень проработанный и строгий набор рекомендаций относительного того, как нужно делать простые и понятные приложения. Благодаря этому продвижение андроид будет гораздо более эффективным.
Инструкция очень наглядна: она сопровождается изображениями и видеороликами. Начинается гайдлайн с общего вступления и рекомендаций, затем начинается подробное объяснение работы различных инструментов.
Это гайдлайн может быть полезен как для новичка, так и для опытного разработчика. В нем очень подробно описаны действия по созданию дизайна, каждый шаг снабжен графическим и текстовым описанием.
Главный принципы уроков дизайна от Google – это отзывчивость интерфейса, его глубина, а также движение.
Элементы навигации располагаются на определенной высоте по отношению к другим элементам и отзываются на нажатия юзера. Прообразом для всей системы дизайна служит бумага и чернила на ней. Интерфейс, созданный с помощью этого гайдлайна – это как бы отдельные листы бумаги, которые наслаиваются друга на друга, при этом, отбрасывают тень.
В этом гайдлайне есть буквально все. Цветовые палитры, значки для приложений, шрифты и многое другое. Кроме того, есть возможность все это скачать. Можно будет найти любые размеры любого элемента интерфейса, даже самого незначительного.
“Материальный дизайн” от Google приводит множество примеров удачного и неудачного оформления интерфейса, показывает как нужно использовать шрифты, какой кегль и отступ выбрать для них. Гайдлайн имеет очень удобную структуру, везде содержатся ссылки на нужные разделы. Работа с этим гайдлайном, используя полезные сервисы продвижения приложений – можно достичь хороших успехов.
Единственным минусом этого гайдлайна можно назвать отсутствие перевода на русский язык.
Apple
Гайдлайн от Apple вышел годом ранее, чем от Google. Он достаточно лаконичный, но тоже довольно проработанный и дает всю необходимую информацию. Каждый инструмент в инструкции описывается небольшим количеством текста. Иллюстративных материалов тоже не так много. Зато освоить этот гайдлайн вполне возможно за короткое время – для этого может хватить даже несколько часов.

Ключевой принцип гайдлайна от Apple – “воздушность” дизайна и его простота. Контент здесь ставится на первое место, а интерфейс уходит на второй план. Гайдлайн учит создавать максимально интерактивный интерфейс. В нем приветствуется анимация изменения состояния элементов. Инструкция содержит рекомендации по градиентным заливкам, размытию окон и т.п.
Если сравнивать с рекомендациями от Google, то этот гайдлайн не такой строгий и подробный. Он оставляет большую свободу для разработчика и дает меньше четких инструкций. К примеру, в гайдлайне Apple нет возможности увидеть размер кнопок. Здесь просто нет некоторых элементов интерфейса.
В данном гайдлайне тоже есть возможность скачать шрифты, а также UI-киты для наиболее распространенных инструментов. Правда, системные иконки скачать не получится – надо будет искать другие.
Гайдлайн от Apple в целом, менее подробен, нежели от Google. Его минусом также является отсутствие перевода на русский. В интернете можно найти различные интерпретации, где расширены и добавлены некоторые моменты. Надо отметить, что хорошо сделанный интерфейс выведет удержание пользователя на стабильный и высокий уровень.
Windows Phone
Не такие популярные платформы как предыдущие тоже имеют свои гайдлайны. Например, Windows Phone. В отличие от предыдущих гайдлайнов, этот переведен на русский, что является его преимуществом. Что касается содержания, то оно достаточно подробно, к тому же, хорошо структурировано. Однако в нем довольно много лишней информации, другими словами, “воды”. Все-таки гайдлайн – это скорее краткий справочник или инструкция, нежели учебник. Поэтому излишества в нем не очень уместны.
Выводы
Гайдлайны – это некий справочник для разработчика, в котором даются рекомендации по созданию качественного интерфейса. Гайдлайны создают под конкретную платформу – в частности, android и iOS.
Гайдлайн позволяют сделать процесс разработки быстрее и намного дешевле. Эти рекомендации помогают сделать понятный и быстрый интерфейс.
После того, как приложение доведено до ума, необходимо позаботиться о его рекламе и продвижении. Грамотная поисковая оптимизация приложений выведет проект на высокую позицию в выдаче.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку