Картинки для продвижения сайта: оптимизация графического контента для поисковиков и пользователей 
Содержание

Графический контент «облагораживает» сухой текст, придаёт ему яркость и расширяет информационное пространство с помощью схем, диаграмм, графиков и т.п., а также в некоторых случаях делает его экспертным. Правильно отобранная и оформленная графика может способствовать продвижению сайта и привлечению нового трафика. Это делается с помощью атрибутов alt, title, а также заключения изображения в тег ‘a’.
Механизм подбора
Внутреннее устройство поисковых систем скрыто от посторонних глаз, т.е. мы не знаем наверняка, как именно попадают сайты в выдачу ТОПа. Выясняются механизмы на практике.
Так, известно, что поисковики распознают содержимое картинок (то есть что именно на них изображено), однако алгоритм распознавания не отлажен, поэтому графический контент нуждается в поясняющих атрибутах и соответствующем текстовом окружении.
Подбор изображений базируется на нескольких принципах:
- соответствие картинки тексту (если статья о ведущих политиках РФ, значит, на фото должны быть ведущие политики РФ);
- в случае невозможности точного соответствия изображения тексту допускается использование околотематичной графики (для тех же политиков допустимы фотографии гос. органов, флага РФ и т.п.);
- качество картинки должно быть высоким;
- расширение файла должно быть стандартным (.png, .jpg, .pdf и т.п.), не рекомендуется использовать тяжёлые документы и файлы нераспространённого формата (.tiff, .xcf и др.);
- каждое изображение должно иметь адекватное название (хорошее имя: goodName.jpg, плохой пример: jHGU657.jpg).
Обязательный инструмент для самостоятельного продвижения любого сайта в ТОП.
Последний пункт также связан с работой поисковиков. Поскольку содержимое фотографии роботы нормально распознать не могут, они обращают внимание на имя файла. Используется транслит (luchshiySait.png, kakPodobratKartinku.jpg и т.п.).
Важно место расположения графики. Если используется несколько фото, каждое из них должно быть окружено собственным контентом и иметь подпись, поскольку поисковые системы анализируют не только атрибуты картинки, но и текст, расположенный рядом с ней. Поэтому имеет смысл помещать изображение в СЕО-насыщенное полотно.
Факторы, которые НЕ влияют на выдачу:
- надписи на самих фотографиях;
- анкоры ссылок, ведущих на текст с картинкой (ключи в анкорах НЕ учитываются на продвижении статьи с графикой).
Как проверить уникальность?
Если в команде работают художники и дизайнеры, необходимость уникализации отпадает, поскольку изображения являются оригинальными.
То же относится к скриншотам, разбавленным эффектами и текстом.
Такие картинки сопровождаются обычно водными знаками (чтобы «не увели»), однако здесь нужно быть осторожным: значки иногда существенно раздражают глаз и не дают рассмотреть само изображение.
Вопрос уникальности поднимается, когда вы скачиваете графику с тематических порталов. Уникальность можно скорректировать (случай заимствования):
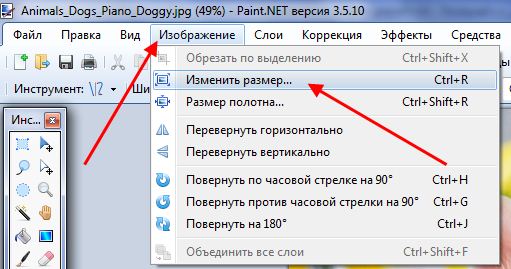
- изменить размер, повернуть изображение под углом;
- зеркально отобразить объект;
- добавить прозрачность или, наоборот, затемнить картинку;
- поиграть в паззл: добавить на имеющееся изображение другую графику;
- изменить расширение файла.
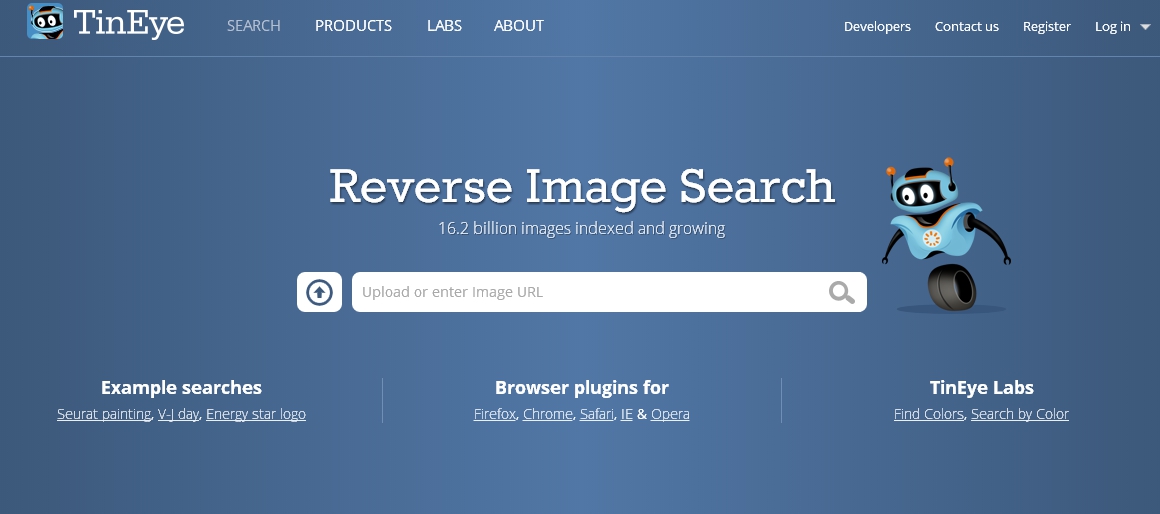
Для проверки уникальности используют сервисы:
- TinEye.com;
- Etxt Антиплагиат (только последние версии);
- поиск google, яндекс и др. систем.

Как заполнить атрибуты?
Тег изображения имеет два атрибута, влияющих на выдачу в ТОПе, – alt и title. Alt представляет собой альтернативный текст, т.е. тот, который будет отображаться на сайте, если у пользователя не загрузится фотография. Пример: alt=”мёд с молоком при простуде”, “мурлыканье кошки как признак счастья” и т.п.
Идеально, если alt совпадёт с ключевиком.
Title – это название картинки, обычно полностью совпадает с текстом в alt. Для роботов особой роли не играет, однако его наличие считается хорошим тоном и признаком высокого качества контента.
Обязательный атрибут любого изображения – src, т.е. ссылка на саму картинку в каталоге файлов сайта. На поисковик не влияет. Изображение принято окружать тегом ссылки – “a”, в атрибут href которого вписывают ссылку из src.
Дублирование контента на сайте может принести множество проблем своему владельцу.
Плотностью ключевиков в тексте играет особую роль при написании текстов для интернет-магазинов. О том, какой должна быть плотность, читайте в нашей статье.
О том, как правильно проводить сео-аналитику сайта, вы найдете здесь.
Размер картинок
Оптимизация графики влияет на ранжирование сайта. Чем больше исходное изображение, тем дольше загружается страница, тем ниже падает её рейтинг в ТОПе. Программы для обработки фотографий обычно дают пользователю возможность автоматической адаптации графики для веб (“save for web” в Photoshop, “web banner” в Gimp и т.д.).
Парадоксально, но при поиске пользователем именно картинки поисковик выдаёт в верхних позициях именно тяжёлые изображения, более качественные. Маленькие картинки в выдачу не попадают. Так и при поиске текстовой информации: статья с бо́льшим форматом графики выиграет у текста с миниатюрными фотографиями.
Иначе: для поисковиков большой размер, высокое качество и уникальность изображений – признак такого сайта, в который вкладывают деньги. Т.е. для роботов это означает, что портал создан для людей и не является чистым продажником ссылок.

Резюме
- При расположении картинки в статье необходимо учитывать окружающий текст, поскольку роботы не могут адекватно распознать содержимое графического объекта.
- Фотографии должны соответствовать тексту, который их окружает. В крайнем случае, быть околотематическими.
- При наличии высококачественного и уникального графического контента, который должным образом оформлен (атрибуты, ссылки, название, расширение), сайт поднимется в выдаче и привлечёт трафик.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку