Шаблон мобильного сайта – адаптивный дизайн 
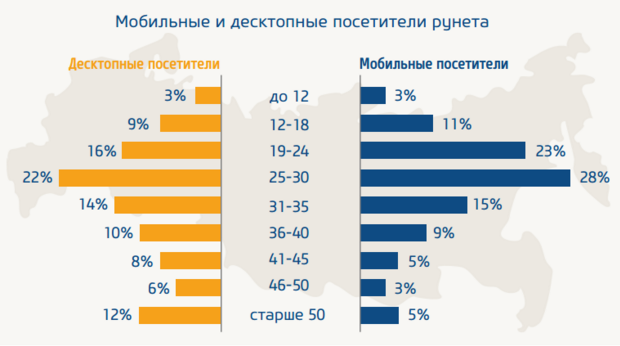
Сегодня многие люди даже на улице пользуются планшетами или мобильными телефонами для серфинга в интернете. Количество пользователей мобильных устройств сегодня практически приравнялось к количеству пользователей стационарных компьютеров.
И каждому пользователю нужно создать комфортные условия для изучения веб-ресурсов. Для этих целей была разработана технология адаптивности. С этой технологией пользователи мобильных устройств могут чувствовать себя комфортно, так как веб-сайт будет точно заточен под их устройство.
Шаблоны мобильного сайта появляются в сети достаточно часто, и многие ресурсы, предлагающие скачать макеты для сборки сайта, обновляют свои коллекции. Но, как правило, адаптивные шаблоны выкладываются одними и теми же компаниями. И практически все шаблоны отличаются высоким качеством и имеют хороший код.
Каждый такой шаблон выполняется на основе html и могут использоваться веб-мастерами для создания:
- Персональных блогов;
- Новостных сайтов;
- Посадочных страниц.
Возможность адаптивной верстки
Самым популярным способом разработки адаптивного дизайна является технология отметки резиновой ширины колонками блоков для контента на страничке. Каждый такой блок сужается по мере того, как уменьшается ширина странички.
Это происходит до того, пока блоки не превращаются в одну колонку, для удобного просмотра на мобильном устройстве. Шаблон мобильного сайта в данном случае проходит через серьезную трансформацию, но только одну. Далее адаптация заключена в том, чтобы сузить начальную разметку.
Многие дизайнеры обращаются к данной технологии, называя ее хорошим решением для начала. На разработку шаблона мобильного сайта при использовании данной техники уходит мало времени. Кроме того, страничка сайта хорошо выглядит в независимости от размеров окна.
Но можно продвинуться еще дальше и использовать три больших блока с контентом, которые разделены между собой толстыми линиями. В этом случае начальное состояние разметки уже универсально и может сильно сокращаться по ширине.
Как только разметка становится узкой, она адаптируется и превращается в вертикальную. Обеспечивается это посредством перемещения блоков, расположенных справа по основной блок. После этого разметка принимает мобильный дизайн, и каждый блок укладывается друг за другом.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку