Преимущества адаптивного дизайна: что нужно знать вебмастерам с небольшим бюджетом? 
Содержание

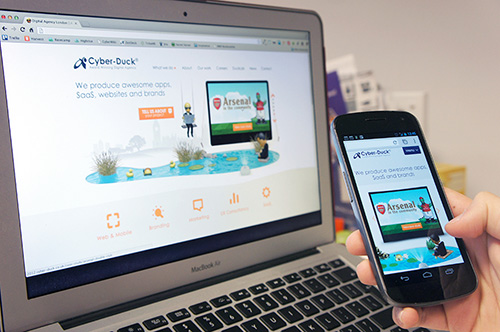
При проектировании дизайна любого портала в сети: от блога до интернет-магазина, крайне важно учитывать его кроссплатформенность и адаптивность. Что такое адаптивный дизайн сайта? Это значит, что ваш сайт будет отображаться корректно на любом устройстве. Насколько важен и необходим этот параметрах в условиях современной SEO-раскрутки, мы разберемся прямо сейчас.
Адаптивный дизайн и финансы – за или против?
Есть в интернете популярное заблуждение, что создать сайт с адаптивным дизайном – это значит потратить кучу денег на грамотный макет и верстку. Да, действительно создание сайта с адаптивным дизайном предполагает наличие профессионального дизайнера и верстальщика.
Но задумайтесь вот о чем. Во-первых: создание мобильной версии сайта – это еще больший труд, фактически вам нужно сделать еще один сайт, да еще и похожий на основную версию – а ведь это куда дороже. Во-вторых: два сайта нагружают систему, сервер, хостинг намного сильнее, также и содержание – оно тоже дороже.
Вы, конечно, можете в принципе не использовать ни мобильный сайт, ни адаптивный дизайн, но подумайте – сколько потенциальных клиентов или читателей уходят. Так что в вопросе: «адаптивный дизайн и финансы – за или против?», ответ однозначно – за.

Адаптивный дизайн гораздо дешевле, а функциональность сайта никак не меняется.
Что думают об адаптивном дизайне мобильные пользователи?
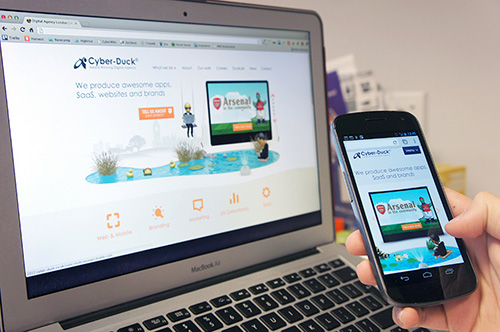
Собственно, мобильный пользователи – это первопричина создания сайта с адаптивным дизайном. Мобильный пользователь – это человек, который сидит в интернете не через ноутбук или компьютер, а через смартфон, планшет и т.п. Мы прекрасно понимаем, что таких людей сейчас большинство, многие заказывают товары, читают блоги, смотрят видео именно через эти устройства.
И представьте, что, зайдя на ваш сайт, он отобразиться на экране смартфона в обычном режиме? Это значит, что посетителей/клиент/читатель уходит с сайта сразу же, ибо 1 – это сильно загружает трафик мобильного интернета, 2 – читать информацию на таком сайте, а уж тем более что-то заказывать с мобильного телефона не возможно.
Адаптивный дизайн откроет сайт на любом портативном устройстве, посетитель сможет прочесть всю информацию, сделать заказ, хотя бы просто ознакомиться с сайтом – все это влияет на SEO-показатели и репутацию ресурса гораздо лучше.
Как адаптивный дизайн способствует высоким позициям в выдаче?
 Современная политика поисковых систем такова, что сайты с максимально удобным дизайном, с максимально удобным изложением информации и максимально удобным юзабилити – всегда стоят выше по позициям.
Современная политика поисковых систем такова, что сайты с максимально удобным дизайном, с максимально удобным изложением информации и максимально удобным юзабилити – всегда стоят выше по позициям.
Вся суть в поведенческом факторе. Когда посетитель заходит на сайт, он за считанные секунды определяет, остаться ли ему на данном ресурсе или нет. Мобильные пользователи – это уже полноценная часть интернета, их уже большинство.
Когда такой вот мобильный пользователь заходит на сайт без адаптивного дизайна, он не может прочитать сайт, он тут же уходит. Поисковая машина понимает, что посетитель провел на сайте меньше минуты и понижает в рейтинге данный сайт, ибо процент «отказов» у такого сайта очень большой.
Вообще дизайн, что адаптивный, что нет, по большому счету, не играет решающей роли, ибо главное – это подача информации. Но здесь все сложнее – здесь решающую роль играют эти самые отказы, если бы не они, можно было и не использовать адаптивный дизайн. Но современные реалии таковы, что люди все меньше сидят за машинами, а больше за смартфонами и планшетами, так что приходится подстраиваться.
А теперь поговорим о том, как сделать этот самый адаптивный дизайн и улучшить поведенческий фактор.
Улучшаем поведенческий фактор сайта
Итак, мы выяснили, что поведенческий фактор и адаптивный дизайн – это неразрывная связь. Как можно улучшить поведенческий фактор путем внедрения адаптивного дизайна? Что вообще такое адаптивный дизайн?
 Адаптивность шаблона. Способность сайта подстраиваться под любое устройство, под любое разрешение экрана – это позволяет просматривать сайт и мобильным, и обычным посетителям, что в свою очередь улучшает поведенческий фактор.
Адаптивность шаблона. Способность сайта подстраиваться под любое устройство, под любое разрешение экрана – это позволяет просматривать сайт и мобильным, и обычным посетителям, что в свою очередь улучшает поведенческий фактор.- Адаптивность изображений и блоков контента. В зависимости от разрешения экрана блок с информацией и изображения должны меняться, принимать соответствующие размеры и т.п.
- Скрытие лишних блоков. Разумеется, на большом экране будет больше информации, но в адаптивной версии необходимо убрать лишнюю информацию для предоставления мобильному пользователю максимально емкого содержания.
- Изменение навигации. Данную кнопку и строку поиска тоже следует изменить, т.к. навигация и меню с обычного сайта не подойдут для мобильных браузеров, а юзабилити – это главный параметр поведенческого фактора.
- Mobile First. При разработке адаптивного дизайна всегда следует начинать именно с мобильной версии, ибо она более сложна в разработке дизайна и отдельных элементов (кнопок, виджетов и т.п.).
Упоминание сайта в интернете положительно действует на его репутацию и продвижение.
Хотите увеличить количество подписчиков в своем сообществе? Действенные методы и приемы описаны в этой статье.
Правильно оценить качество лидов вам помогут советы из нашего материала.
Простая поддержка + простая раскрутка = адаптивный дизайн
Любой администратор сайта, администратор базы данных и системный администратор знают, насколько тяжело управлять сайтов – частые сбои, технические работы, модерация, защита.
Пытаясь вести две или более версий сайтов, вы обрекаете себя на более сложную задачу, ведь там все работает порознь.
- Два сайта, два места, две сферы для администрирования. Повышается рабочая нагрузка, требуется постоянно подгонять контент, следить за обновлениями и т.п. На одном сайте сделать все это можно гораздо проще.
- Сложность в редактировании. Когда все изменения происходят на одном сайте – это удобно для пользователя, а когда ваш основной сайт кардинально отличается от мобильного – это отпугивает пользователей.
Имея в наличии всего один сайт с адаптивным дизайном, вы получаете более простую и гибкую настройку, более автоматизированную систему, а это значит, что вашим программистам и администраторам (или лично вам) нужно будет выполнять гораздо меньше работы.
А теперь поговорим о раскрутке. SEO, к слову, к адаптивному дизайну имеет непосредственное отношение, ведь, как мы выясняли, главную роль играет поведенческий фактор. Но адаптивный дизайн способствует не только эффективной раскрутке, но и более простой. Почему?
 Положительное отношение ПС к адаптивному дизайну. Владельцы поисковых систем дали официальное «добро» на сайты с таким дизайном, ведь по их мнению, пользователь должен получать максимально точную информацию с упрощенном и удобном виде.
Положительное отношение ПС к адаптивному дизайну. Владельцы поисковых систем дали официальное «добро» на сайты с таким дизайном, ведь по их мнению, пользователь должен получать максимально точную информацию с упрощенном и удобном виде.- Снижение дублирования контента. Когда вы владеете сайтом с мобильной версией, всегда есть шанс того, что страницы будут дублироваться, а к этому поисковые системы относятся крайне негативно.
- Единство сайта. Когда сайт условно разбит на две части, это не значит, что обе эти части будут одинаково отображаться в поисковом запросе – такое часто бывает у мобильных версиях сайтов.
Итог: сайт с адаптивным дизайном обладает целым рядом положительных сторон и моментов, которые напрочь отсутствуют при альтернативе с мобильной версией сайта.
Если вы хотите максимально быстро продвинуть свой сайт, наладить его эстетику, и при этом у вас нет огромных бюджетов, то сайт с адаптивным дизайном – это ваш выбор!
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку