Как узнать и скопировать css селектор или имя элемента для клика на странице - Copy Css Selector 
Скачайте и установите расширение для браузера:
https://chrome.google.com/webstore/detail/copy-css-selector/kemkenbgbgodoglfkkejbdcpojnodnkg/related?hl=ru
(скопируйте ссылку выше и вставьте на новой странице в строку поиска)
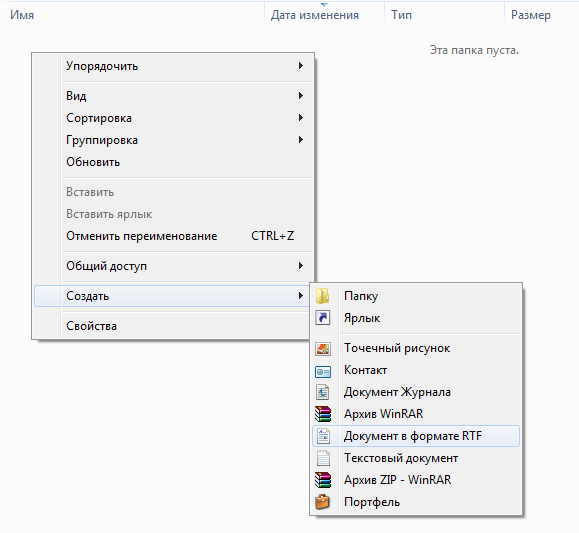
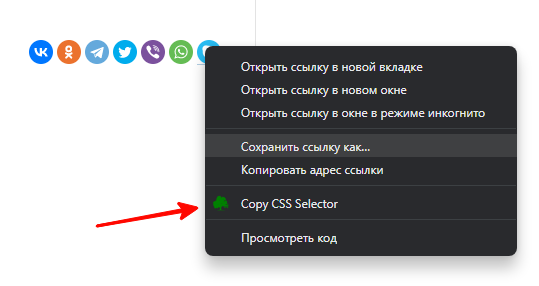
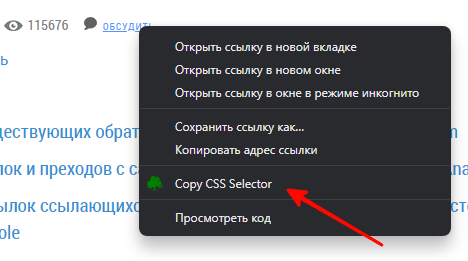
Теперь на любой странице сайтов, при нажатии на любой элемент правой кнопкой мыши, примеры:


У вас появляется пункт "Copy Css Selector"
Нажмите на него, и теперь у вас в буфере обмена, есть css селектор или имя элемента для клика на странице.
Пример 1:
a > span.ya-share2__badge > span
В этом случае class ya-share2__badge и обозначается с точкой в начале так как это class. В итоге вы используете
.ya-share2__badge
Пример 2:
div#surfingbird-block div:nth-child(2)
В этом случае id surfingbird-block и обозначается с # в начале так как это id. В итоге вы используете
#surfingbird-block
Пример 3:
li#thread-share-bar span.thread-share__button.share-facebook > span.share-text
В этом случае class share-text и обозначается с точкой в начале так как это class, берется самый последний вариант справа, в крайнем случае можно взять и class thread-share__button.share-facebook и id thread-share-bar. В итоге вы используете
.share-text
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку