Экспресс улучшение сайта 

Процесс продвижения сайта многогранен, помимо полного комплекса SEO, включающего в себя различные направления, методы и инструменты, нельзя не затронуть еще одну немаловажную часть сайта: его внешний вид и удобство.
Я говорю не только о дизайне, а о всех тех мелких нюансах, на которых замыливается взгляд, или все то, что не очевидно, но позволяет составить своем мнение о сайте.
Поэтому сегодня, я хочу разобрать то, как можно улучшить практически любой сайт, не нанимая штаб из дизайнеров, программистов и аналитиков, а просто руководствуясь основными принципами современного, хорошего вкуса.
Далеко не все из ошибок могут встретиться на сайте с которым Вы работаете, Возможно, они на нем не встретятся вообще.
Частые ошибки в оформлении страниц сайта
Итак, перечень тех ошибок что могут встречаться в оформлении сайта. Читая статью ниже, постарайтесь увидеть сайт над которым ведется работа со стороны, так, как будто видите его впервые.
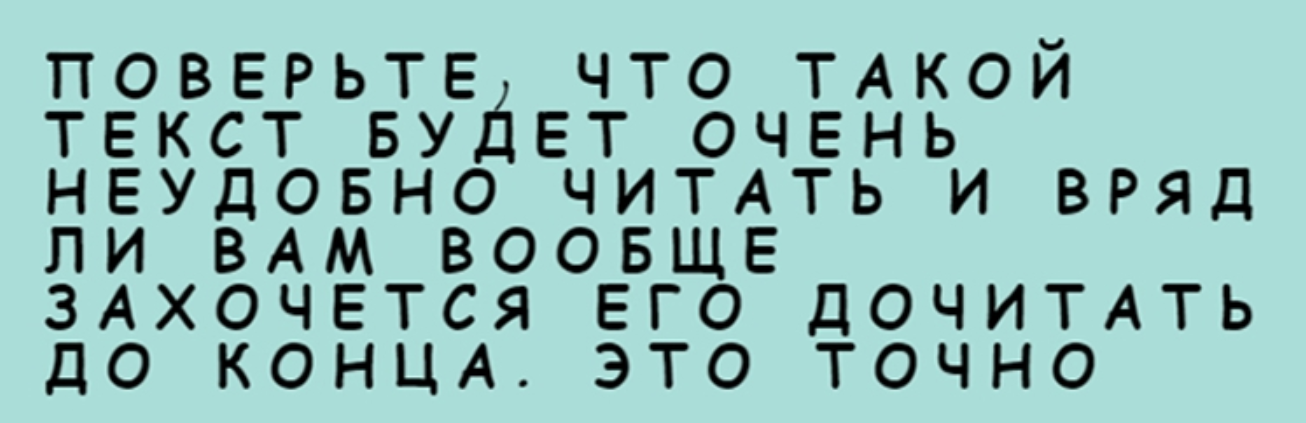
Плохо читается текст на странице

Это может быть связано с не очень подходящим шрифтом, его цветом, расположением на изображениях и самих изображениях.
Что делать:
- использовать хорошо читаемые, узнаваемые шрифты
- избегать схожести цвета фона и текста
- если текст размещен на изображениях, стараться чтобы сохранялся контраст изображения и текста
Использовано много стилей
Иногда, чисто визуально, это может выглядеть довольно красиво. Но для посетителя сайта, это может восприниматься как непрофессионализм и затруднит восприятие информации.
Что делать:
- Избегать разнообразия шрифтов на странице.
- Избегать разнообразных цветовых решений в рамках одной страницы.
- Использовать не более 2 видов насыщенности шрифта (например normal и bold)
Узкий цветовой блок
Если для выделения части текста, на котором стоит обратить внимание - узкое выделение цветом приемлемо, то например выделение заголовка отдельным цветом фона, может “резать” восприятие информации.
Что делать:
Если решено на странице использовать цветной фон для блока, делайте его больше, с учетом заголовка, текста и отступов. Визуально, такой вариант более выигрышный.
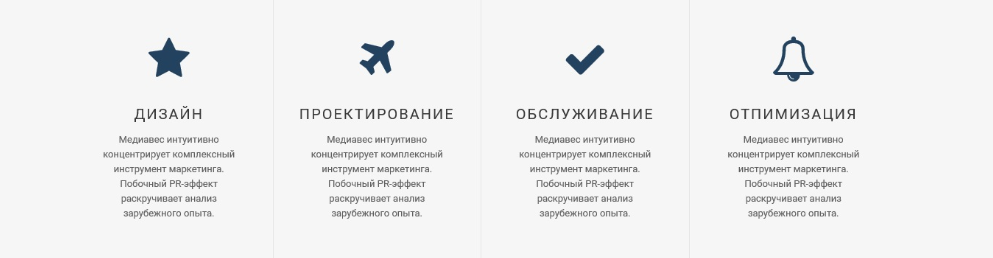
Много текста в узких колонках
Колонки стали очень популярны в дизайне сайтов. Они позволяют очень эффектно рассказать о преимуществах, возможностях, удобствах и т.д. Но часто в них стараются разместить очень много текста.

Выглядит это не красиво, воспринимается визуально плохо.
Что делать:
- В колонки с текстом старайтесь разместить текст максимум на 3 строчки, получится на 2 - даже лучше.
- Не старайтесь разместить как можно больше текста уменьшая размер шрифта, это еще хуже для восприятия.
Текст накладывается на важную часть изображения
Несмотря на то, что по большей части изображение в оформлении сайта не несут смысловой нагрузки и являются фоном, если текст перекрывает изображение, например лицо человека, то читать текст будет неудобно, и восприятие информации будет затруднено.
Что делать:
Размещать текст на изображениях таким образом, чтобы он не перекрывал визуально значимые объекты.
Цветная обводка кнопок
Иногда для того чтобы подчеркнуть кнопку, сделать призыв к действию, цветную кнопку дополнительно обводят цветом.
Но выглядит это плохо и не будет мотивировать посетителя воспользоваться формой или оформить заказ.
Что делать:
Использовать цветную обводку для кнопок только если у кнопки прозрачный фон.
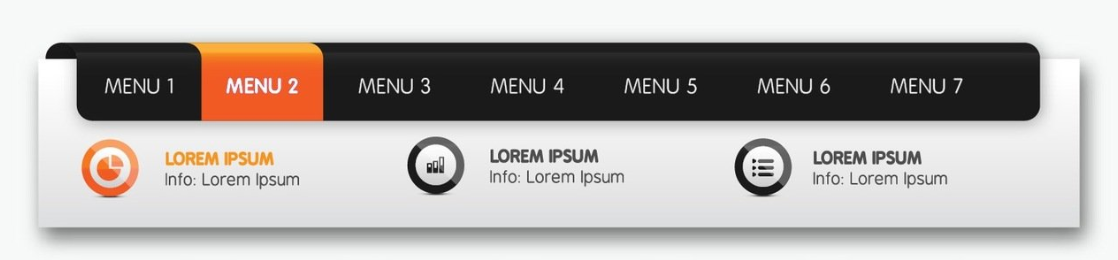
Перегруженное меню
Большое количество разделов в меню может оттолкнуть посетителя, запутать его.

Все же, важно понимать, что человек приходит на сайт за информацией, и нужно постараться сделать так, чтобы все было наглядно, и не сбивало с толку.
Что делать:
В основном меню, в шапке сайта оставлять ссылки только на важнейшие разделы сайта. Все остальное можно разместить внизу страницы.
Ошибки в статьях
Длинное полотно текста
Если текст не разделен на абзацы, не имеет подзаголовкой, тематически важных выделений и изображений. То его прочтение будет более сложной задачей, чем оформленный материал для удобства посетителя.
Что делать:
Проанализировать то, как оформлен текст у основных конкурентов, и применить “фишки” уже на сайте над которым ведется работа.
Помимо удобства для пользователей, это окажет благотворное воздействие и на продвижение сайта
Несоблюдение иерархии заголовков
Читая текст, даже бегло, пользователь должен без проблем понимать что именно является заголовком, что подзаголовком, тем самым, выстраивая в голове схему текста.
Использование же заголовков только одного размера, затруднит процесс восприятия информации.
Что делать:
Использовать различный размер для заголовка страницы, заголовков разделов и подзаголовков.
Подпись к иллюстрации расположена слишком близко
Такой эффект визуально портит и изображение, и подпись, и чисто визуально выглядит не очень хорошо.
Что делать:
Лучше размещать подпись немного отступая от изображения.
Между заголовком/подзаголовком мало расстояния
Часто можно наблюдать такую картину, когда расстояние от текста до заголовка минимально, и создается ощущение что текст “липнет”. Это не очень хорошо выглядит чисто эстетически и также мешает восприятию текста.
Что делать:
Если на сайте замечено подобное, то просто увеличьте расстояние между текстом и заголовком.
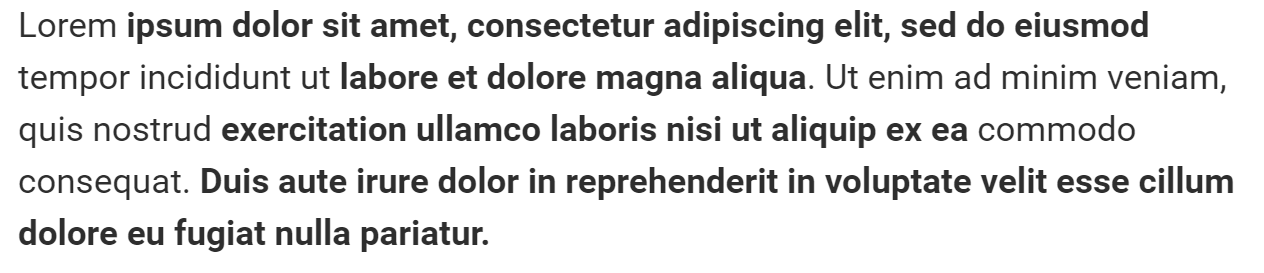
Много выделений в тексте

В этом примере мы видим насколько неудобно прочтение текста, его восприятие.
С этим очень просто перестараться. Постарайтесь посмотреть на страницу глазами посетителя, который пришел за информацией, и если выделения текста действительно много, то это будет очевидно. Большое количество жирного текста, затрудняет чтение и восприятие.
Что делать:
Выделяйте только то, что действительно важно.
Выравнивание по центру в длинном тексте
Все мы привыкли читать и воспринимать текст который написан с выравниванием по левому краю. И в угоду красоте и дизайну не стоит менять выравнивание, особенно это касается длинного текста.
Что делать:
Проверить, нет ли на сайте для больших объемов текста выравнивания по середине экрана, если есть, изменить его на более удобный вид для восприятия.
Использование курсива в большом количестве
Можно встретить на сайтах целые абзацы, и даже большие блоки текста выполненные курсивом. Может быть это и не плохо смотрится в некоторых вариантах. Но в первую очередь, сайт должен позволять получать информацию, а массивы текста курсивом будут мешать восприятию.
Что делать:
Просмотреть статьи на сайте, если есть злоупотребления текста курсивом, то стоит сократить его до разумных пределов.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку 




