Пользовательский интерфейс: почему он важен для приложения 
Содержание

Сегодня можно найти мобильное приложение буквально на любую тематику и для любых задач: начиная от мобильной игры, заканчивая приложением для ведения бизнеса. Даже самые простые приложения могут выполнять большое количество различных функций. Пользователю остается лишь управлять программой, давать команды для выполнения тех или иных функций приложения. И для того, чтобы это управление было как можно более удобным и эффективным, существует интерфейс.
Интерфейс – это посредник между кодом, который написал программист, и пользователем приложения.
Хороший интерфейс делает использование проекта простым, понятным, удобным. А вот плохой интерфейс может полностью испортить даже потенциально неплохое приложение. Самое худшее – это сложность и запутанность интерфейса. Это приводит к тому, что человек элементарно не может разобраться в приложении и просто его удаляет, так и ничего в нем не поняв.
Опытные разработчики большое внимание уделяют созданию UI. UI – другими словами, это и есть пользовательский интерфейс. Создать качественный интерфейс могут не только крупные издатели игр. В этой статье мы попытаемся рассказать, в чем задачи интерфейса и как он создается.
Что такое пользовательский интерфейс?
UI или пользовательский интерфейс призван обеспечивать передачу информации между программным обеспечением и человеком-пользователем. UI часто упоминают в одном ряду с UX. Два понятия часто путают, но UX правильно расшифровывается как пользовательский опыт. Это понятие включает в себя восприятие пользователем интерфейса, его ощущения от использования программы, а также ответные действия. Можно сказать, что UI является логическим продолжением UX. Эти два понятия тесно взаимосвязаны. Создание и продвижение приложений в идеале включает в себя работу над UI и UX.
Этапы создания интерфейса
Разработка качественного интерфейса приложения включает в себя не один этап. Перечислим их.
Концепция
Это самый первый этап, который включает в себя изучение будущей ниши приложения и его целевой аудитории. Ведь приложение создается, ориентируясь в первую очередь на целевую аудиторию. На этом этапе решается, какие функции будут в приложении, с помощью каких инструментов они будут реализованы.
Эскизы
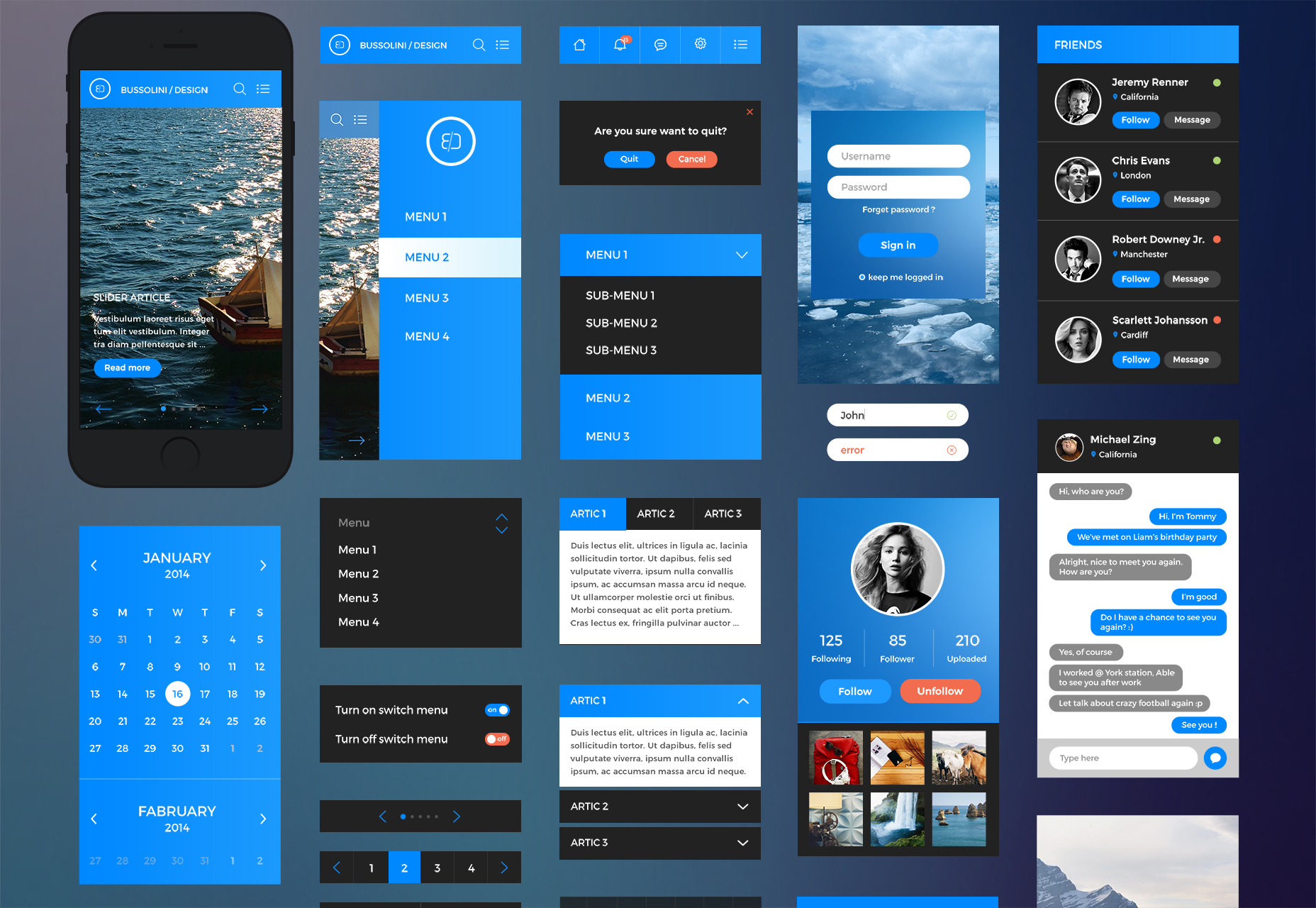
После того, как концепция будущего интерфейса готова, нужно начинать думать над ее воплощением в жизнь. На этом этапе в основном есть идеи, но еще только предстоит воплотить их. Часто разработчики используют для этого метод мозгового штурма. Они придумывают разные варианты реализации интерфейса. Затем создается эскиз. Для этого можно использовать специальные программы, такие как Photoshop и другие. Но многие разработчики предпочитают просто карандаш и лист бумаги – ведь это быстрее. Разработчики определяют, где будут находиться элементы интерфейса – кнопки, формы, меню, разделы и другое.
Диаграмма переходов
Эскиз дает представление о структуре интерфейса. Но чтобы понять, как пользователь будет взаимодействовать с ним, необходима диаграмма переходов. Она демонстрирует все возможные способы взаимодействия с приложением, своеобразную дорожную карту этих взаимодействий.
После того, как структура приложения закончена, она утверждается с клиентом. Если заказчику что-то не понравится, то изменения нужно вводить именно на этом этапе. Потом это будет сделать довольно сложно либо вообще невозможно. Переходы и структура – это основа для всей дальнейшей работы с интерфейсом.
Стиль
Не менее важна и эстетическая составляющая – то есть, стиль приложения. Вариантов здесь множество. Многие приложения сегодня сделаны в стиле минимализма, но этим разнообразие вариантов не ограничивается. Большой популярностью пользуется material design. При создании стиля важно обратить внимание на нынешние тренды, масштабирование интерфейса.

Прототип и дизайн
Для демонстрации заказчику создается макет, на котором можно увидеть приближенный к реальности проект дизайна. На макете все элементы интерфейса статичны. Создание такого макета, как правило, не занимает слишком много времени.
А уже более детализировано и наглядно выглядит кликабельный прототип. С таким прототипом уже можно взаимодействовать, как с приложением: нажимать на кнопки, переключать экраны и т.п. Для создания такого прототипа понадобится гораздо больше времени.
В качестве демонстрации можно использовать видеоролик, на котором показано взаимодействие пользователя с приложением. Это одна из самых наглядных моделей.
Утверждение
После этого следует встреча с заказчиком, на которой обсуждаются все детали, вносятся правки, согласовывают спорные моменты. Затем разработчики начинают непосредственно разработку приложения, и затем уже начинают продвижение приложения в google play.
Три критерия оценки интерфейса
Можно выделить следующие критерии оценки интерфейса:
-
интуитивность;
-
удовольствие;
-
время.
Когда человек впервые заходит в приложение, интерфейс должен быть таким, чтобы пользователь без труда понял, куда нужно нажимать для выполнения той или иной функции. Это очень важное свойство интуитивности.
Важным фактором являются эмоции, которые пользователь получает от взаимодействия с приложением. Хорошие впечатления – это главный залог успеха. Удержание пользователя во многом зависит от интерфейса.
Существует мнение, что юзер должен найти нужную информацию в приложении за три клика. На самом деле, не стоит быть таким радикальным. Дело не столько в числе кликов, сколько в общем удобстве навигации и простоте интерфейса. Приложение должно быть спроектировано так, чтобы пользователь не тратил много времени на выполнение основных функций.
Основные требования к интерфейсу
Интерфейс измеряется его простотой и привычностью для юзера. Поэтому лучше всего использовать стандартные элементы интерфейса. Например, вертикальная лента новостей привычна для всех пользователей, горизонтальная же будет скорее всего непонятной и неудобной.
Есть такое понятие как шумность интерфейса. Это наличие на экране второстепенных или вовсе лишних элементов. Последних должно быть как можно меньше. Сначала человек должен видеть главные элементы интерфейса. Они должны быть масштабными и хорошо заметными. И тогда раскрутка приложений с большей вероятностью пройдет успешно.
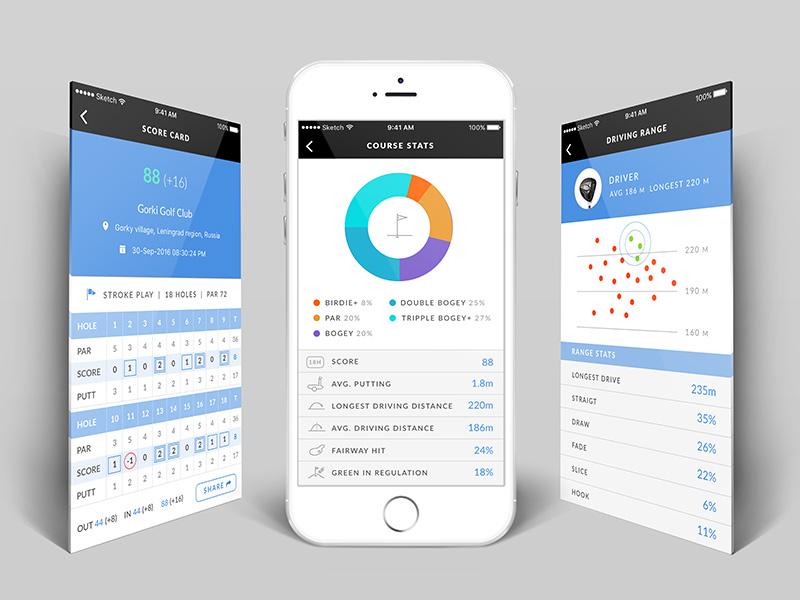
Показывать информацию нужно в как можно более удобной форме. Например, когда нужно изобразить цену, можно опустить ничего не значащие копейки, округлить сумму. Один из главных элементов приложения – это призывы к действию. Особенно это актуально для бизнес-приложений: для заказа еды, такси и т.п. Призыв к действию должен быть хорошо обозначен и виден.
Приложения не нужно перенасыщать текстом. Когда текста много, его вряд ли будут читать. Гораздо лучше использовать средства визуализации.
Кто может помочь?
Сформулируйте максимально точно свою концепцию для передачи ее в VertexStudio и вы гаранированно получите желаемый результат. Необходимо обращаться открыто к сотрудникам студии, чтобы работа была комфортной, а итог Вас устраивал. Разработчики с радостью выслушают Ваше обращение во всех деталях и придадут внимание к самым мельчайшим подробностям.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку