Для чего используют Bootstrap 
Необходимость в применении Bootstrap возникает в том случае, если:
- Нужно быстро создать сайт или приложение;
- Вы серверный разработчик;
- Необходима простая клиентская часть для сайта;
- Требуются посадочные/целевые страницы.
Успешно используется для создания элементов веб – интерфейса и сетки сайта. Фреймворк Bootstrap придет на помощь, и сэкономит время разработки, так как имеет множество инструментов, шаблонов готовых к работе, позволяет без труда добавлять новые.
Почему Bootstrap пользуется популярностью
Благодаря следующим преимуществам:
- Доступность кода позволяет вносить изменения и расширять, в зависимости от требований;
- Большой ассортимент шаблонов;
- Созданный ресурс подойдет к использованию на любом устройстве и корректно откроется в любом современном браузере;
- Хорошее документальное сопровождение;
- Наличие сообщества, которое поможет ответить на любой вопрос по Bootstrap;
- Имеет гибкую настройку навигации для сайта;
- Использование шрифтов как иконок позволяет без труда менять размер, цвет и т. д.;
- Позволяет менять и структуру страницы;
- Применение динамического языка стилей Less;
- Для освоения Bootstrap достаточно неглубоких знаний HTML, CSS и jаvascript.
Инструменты Bootstrap:
- Сеточная структура (сетка) - позволяет располагать элементы, блоки на странице в нужном порядке.
- Шаблоны - могут иметь как фиксированный размер, так и не фиксированный (резиновый). Первоначально страница разбивается на 12 блоков, одинаковых по размеру, которые можно менять.
- Типографика - необходима для красивого представления текстовых элементов (код, цитаты, списки, заголовки и т. д.).
- Алерты - играют роль при оформлении всевозможных диалоговых, всплывающих окон.
- Также имеются инструменты для: оформления форм, кнопок, таблиц, вкладок, меню. Управление изображениями и видео ведется с помощью медиа.
- Фактически Bootstrap состоит из: HTML/CSS заготовок, js – компонентов, а также иконочных шрифтов. Их совокупность определяет работу данных инструментов.
Многим может показаться, что ресурсы на Bootstrap похожи друг на друга, но на самом деле программа позволяет создать то, что ты задумал, расположить элементы в нужном тебе порядке без ограничений.
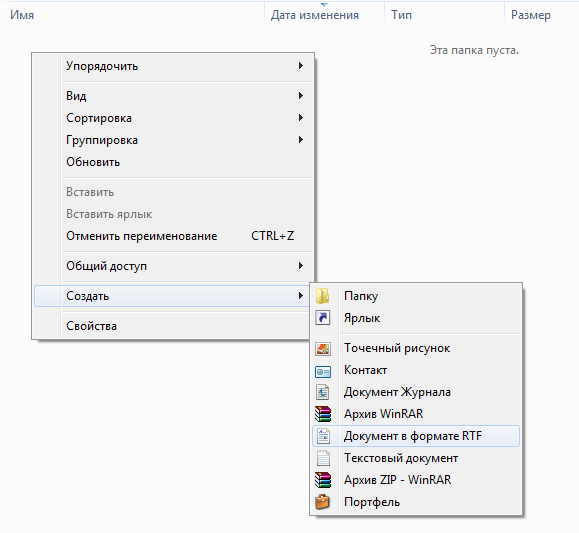
Подключить программу не составит никакого труда. Отметив галочкой нужные для работы параметры, скачиваем архив и распаковываем его. Все это можно сделать через официальный сайт.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку