Главные советы по разработке качественного UX-дизайна 
Содержание
Принципы и основы UX дизайна
UX-дизайн достаточно тесно связан с психологией и поведением людей в приложении. UX-дизайн это создание логической цепочки взаимодействия продуктом, которая помогает долбится целей пользователя.

Если говорить простым языком, основы UX — это то, как ваш продукт работает и воспринимается посетителем. Именно это и влияет на качество вашего продукта, поэтому нужно сделать этот дизайн максимально практичным и понятным. В этой статье мы расскажем советы для достижения качественного UX-дизайна, которым пользователь сможет комфортно овладеть.
Приоритет за содержимым
Для сравнения, в 2000 году человек посвящал одному предмету приблизительно 12 секунд, а в 2015 году это время составляет только 8 секунд. Связанно это с тем, что мобильные устройства приучили быстро обращать внимание только самое важное и не задерживаться на этом. Поэтому, советуем показывать все нужные функции приложения быстро и максимально понятно. Постарайтесь всё остальное отодвинуть на задний план.
Интуитивная и понятная навигация
Навигация — это одно из самых важных компонентов приложения.
Это цепочка действий, которая ведет пользователя к решению его задачи. Старайтесь сделать этот маршрут понятным и логичным, не запутывайте пользователя, так-как если он не найдет решения, то уйдет из вашего приложения, а вместе с ним и множество таких же клиентов.
Знакомая структура и стандарты отрасли
Не пытайтесь выдумывать новые, совершенно не используемые другими разработчиками структуры. Все люди со времени к чему-то привыкают. По этому, когда пользователь привык к стандартному типу структуры, ему будет достаточно трудно перейти на что-то новое. Помните, что для системы Apple есть свои структуры, а для Android — другие, и иногда они сильно отличаются.
Один экран — одна функция
По-первому совету, можно понять, что не стоит делать много действий на одной странице приложения, так-как это совсем неудобно. Используйте один экран только для одного действия и не больше. Так пользователю будет значительно легче разобраться и решить нужную задачу не прикладывая для этого усилий.

Подсказки и обратная связь
Людям гораздо проще использовать приложение, когда оно откликается на нажатия и дает дополнительные подсказки, что будет если нажать то, что будет если не нажать это. Это очень полезная функция, так-как человек не будет боятся запутаться во время использования.
Работа одной рукой
Если посмотреть на статистику, то можно сделать вывод, что большинство людей используют телефон только одной рукой, и лишь малая часть делает это двумя руками или держа в одной руке телефон, а другой нажимая на кнопки. Для более комфортного использования, стоит максимально удобно адаптировать дизайн для работы одной рукой. У людей такой функционал будет вызывать более приятные эмоции.
Элементы навигации лучше всего размещать в левом нижнем углу.
Мобильное потребление
Не забывайте, что вы делает приложения для смартфонов и подстраиваться нужно исключительно под их формат и размер. Время идёт и смартфоны совершенствуют, но все же они остаются более-менее одинакового не слишком большого размера. Самым большим спросом и популярностью пользуются большие кнопки с достаточными промежутками между ними, а также крупный текст, с возможностью использования ночного режима и темной темы. Особенно если использование приложения предполагает ночное время суток.
Минимальный ввод данных
Большинства пользователя пугают и отталкивают приложения с большим количеством ввода данных или долгой регистрации. По-возможности, старайтесь сократить ввод персональных данных.

Один опыт для всех платформ
Этот совести отлично объяснит Apple Music. Мы можете создать плейлист на одном устройстве и тут же он появится и на другом. Внешний вид приложения также схож на всех платформах, не нужно их делать кардинально разными.
Тестирование в фокус группах
Лучше всего пройти тестирование в фокус-группе для того, чтобы понять что стоит изменить, что добавить, а что и вообще убрать.
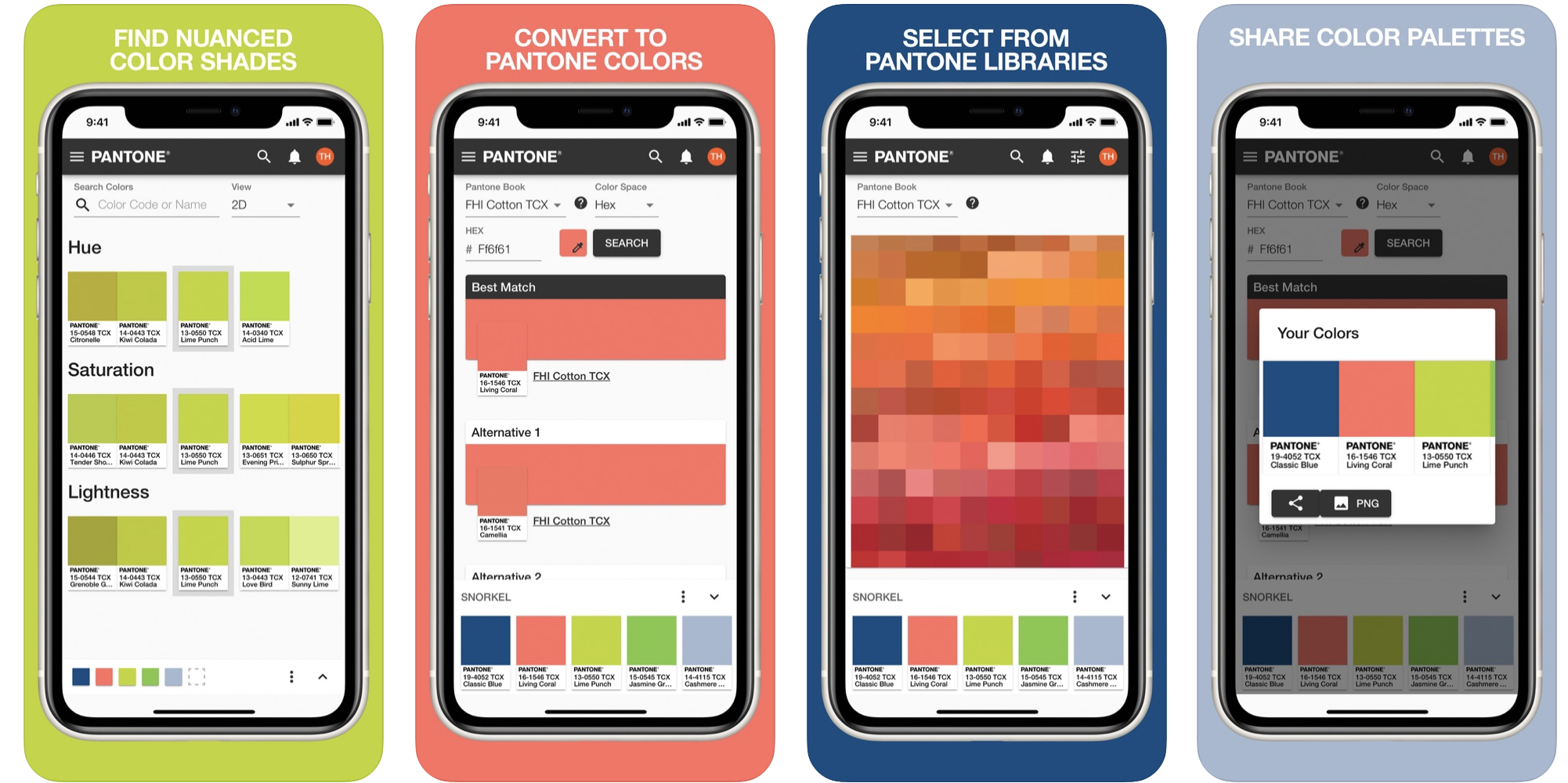
Используйте цветовой вес, чтобы установить иерархию
Цветовая гамма достаточно сильно влияет на внимание пользователя в приложении. Выберите одну цветовую палитру. Более важный текст выделяйся ярким цветом, а второстепенный и незначимый — более светлым. Также используйте ux схема.

Стараться не использовать больше двух шрифтов
Очень важное правило, так-как излишне наляпистый дизайн очень влияет на восприятие клиента. Наличие более двух шрифтов, как раз таки этого добьются. В результате человек может запутаться и сбиться с пути и алгоритма решения его задачи.
Убирать линии и рамки
Можно пофилософствовать и сказать, что: « Рамки и линии в дизайне приложения — создают рамки и в голове пользователя о возможностях приложения». Ну, а если говорить простым языком, то рамки действительно портят внешний вид приложения и делают его на вид более «дешевым», а это давно не в моде!
Обращать внимание на контраст
Немного ранее мы уже говорили о цветовой палитре и контрасте цветов, но все же повторим это и расскажем по подробнее. Яркий цвет воспринимается как повествование и соответственно, сразу же обращает на себя внимание. Но, старайтесь выделять им только действительно важные участки. Большие тексты ярким цветом — совершенно не приятны к чтению.
Отличие UI от UX
Очень многих волнует этот вопрос, а многие просто не понимают отличия.
Разницу между ними действительно трудно понять, но, если говорить кратко, то UX дизайн — это взаимодействие пользователя с продуктом, а основы UI дизайна — это восприятие пользователем продукта.
Подведем итоги
Подводя итог, можно сказать, что разработка UX дизайна — это совсем не страшно и не сложно. Стоит только изучить все аспекты и наши советы. принципы ui ux дизайна действительно очень схожи. Как только вы изучите это, то поймете, что это такие мелочи, которые поймет даже ребенок. Но, почему-то именно эти ошибки чаще всего и допускают неопытные дизайнеры. Не допуская таких же ошибок, вы сможете создавать отличные, удобные в использовании приложения.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку