Как создать шаблон joomla с нуля 
Бесплатная платформа Joomla является очень популярной системой создания и управления сайтами. Это связано не только с тем, что она бесплатно распространяется, но, и с легкостью создания шаблонов, и разных плагинов. Сеть пестрит большим количеством готовых шаблонов, но большей части из них требуется адаптация к задуманному проекту. Это может занять столько же времени, что и создание собственного шаблона.
Шаблон Joomla
Шаблон joomla с нуля представляет то, как будет внешне выглядеть сайт. Шаблоны состоят из нескольких файлов, которые после загрузки нужно установить на сервер. Эти файлы сама платформа использует для вывода информации.
В структуре стандартного шаблона содержатся описания всех частей сайта. Поэтому можно сказать, что шаблон - это набор html кодов, которые управляют содержимым сайта. Шаблон удобно использовать потому, что в нем разделено оформление сайта и его содержимое. И если шаблон необходимо менять, то содержимое сайта останется нетронутым.
Как создать шаблон с нуля
Как правило, для шаблона используется блочная верстка на базе тегов <div>. Оформление шаблона переносится в файлы платформы, что позволяет получить чистый код, который хорошо воспринимают поисковые машины.
А это позволит сайту оказаться на первых позициях в поисковой выдаче. Если говорить о структуре шаблона, то желательно использовать фиксированную ширину. Для платформы Joomla не подходит резиновая верстка. Сайт с такой версткой будет плохо восприниматься посетителями.
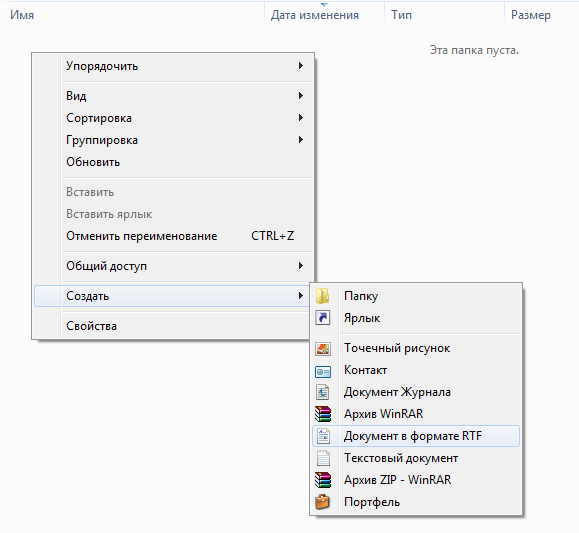
Структура шаблона
Перед написанием кода, нужно разобраться с размерами блоков, то есть какой из них будет иметь фиксированные размеры, а какие блоки смогут сворачиваться.
К числу таких элементов относятся следующие блоки:
- Лого - в этом блоке расположится логотип сайта. Так как он выводится на странице сайта всегда, его размеры должны быть четко зафиксированы. Располагается этот элемент в верхнем левом углу сайта.
- Поиск – этот блок предназначен для навигации по сайту. Он должен быть виден на всех страницах, поэтому он также должен иметь фиксированные размеры. Этот элемент располагается справа от логотипа.
- Навигационное меню – в этом блоке содержится меню, которое позволит посетителю переходить в другие разделы сайта. Ширина этого блока должна быть фиксированной, а высоту можно менять в зависимости от пунктов меню, размещенных в блоке.
Этой минимальной информации вполне достаточно, чтобы начать написание кода для создания шаблона.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку