Процесс проектирования UX интерфейсов — пошаговая инструкция 
Содержание
UX проектирование - введение
Среди бесчисленного множества сайтов и приложений обычный пользователь интуитивно выберет наиболее понятный и удобный в пользовании. Ведь некоторые сайты воспринимаются без проблем, не нужно долго искать нужный раздел или кнопку «вернуться назад». Комплекс мер UX- проектирования придуман как раз для облегчения взаимодействия пользователя с сайтом и создания исключительно позитивных эмоций при нахождении на нем.

Что такое UI-дизайн
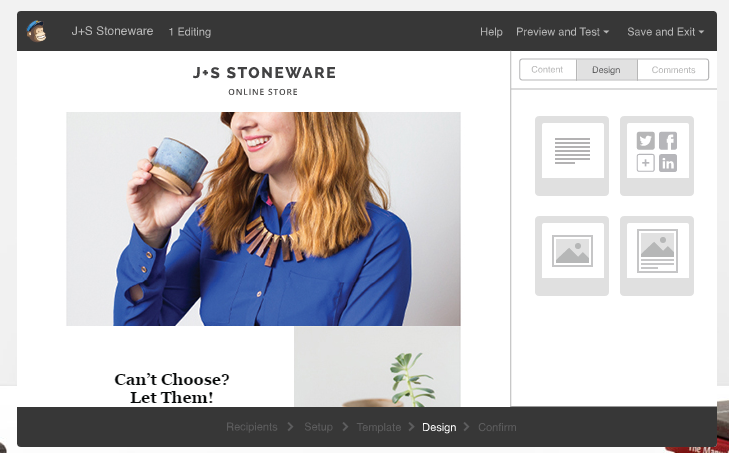
Обозначение UI в дословном переводе с английского языка звучит как «пользовательский интерфейс».
Если говорить простыми словами, UI включает компоненты дизайна, например кнопки и навигацию, объединенные в один полноценный ресурс. Все что видит пользователь на экране своего девайса и есть UI-дизайн.
Главной целью UI-дизайна является организация максимально комфортного и приятного интерфейса. Чтобы при взаимодействии с ним у пользователя не возникало дискомфорта от нелогично расположенных кнопок, некачественных изображений, кривой структуры страницы и множества других моментов.
UX проектирование - это?
В отличие от UI-дизайна, UX-дизайн увидеть нельзя, его можно только «ощущать». UX-дизайн можно отнести к методам техническим, не творческим. Он направлен на создание условий комфортного пользования ресурсом пользователями разного уровня. Достигается это за счет выстраивания грамотной структуры и знакомого расположения кнопок. Основные элементы располагаются таким образом, чтобы пользователь не отвлекался от своих направленных действий.
Что такое юзабилити?
Юзабилити — важнейшая движущая сила качественной поисковой оптимизации. Юзабилити является критерием оценивания удобства и простоты взаимодействия с сайтом. Этот параметр отвечает за то, чтобы пользователь не терялся в функционале и максимально быстро находил интересующую его информацию. Понятие юзабилити объединяет в себе и дизайн, и удобочитаемость текста и оформление личных кабинетов, и много других дополнительных элементов.
Кто такой UX-проектировщик
UX- проектировщик интерфейсов подобен инженеру, на плечах которого лежит ответственность за прочность и правильную работу всей конструкции. Он более тесно связан со структурой цифрового продукта и комфортом пользовательского взаимодействия с интерфейсом. UX- проектировщик должен обладать комплексом навыков из разных наук. Он должен разбираться и в психологических моментах, и тонкостях ведения бизнеса, а также обладать навыками аналитика.
Чем именно занимается UX-дизайнер
В первую очередь UX - дизайнер имитирует процесс пользовательского взаимодействия с интерфейсом. Он ставит себя на место потенциального пользователя и продумывает какие шаги тот будет совершать для решения своей задачи.
Основные задачи UX- дизайнера можно обозначить так:
-
Исследование пользовательского сценария;
-
Формирование четкой картины целевой аудитории;
-
Взаимодействие с пользователями путем сбора мнений;
-
Обдумывание логической составляющей пользования продуктом;
-
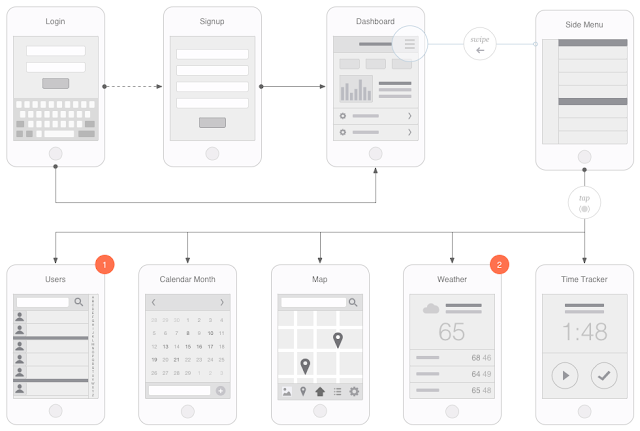
Работа над кликабельным прототипом;
-
Проверка прототипа на пользователях, оценка результатов с внесением корректировок до получения оптимального итога;
Процесс проектирования UX
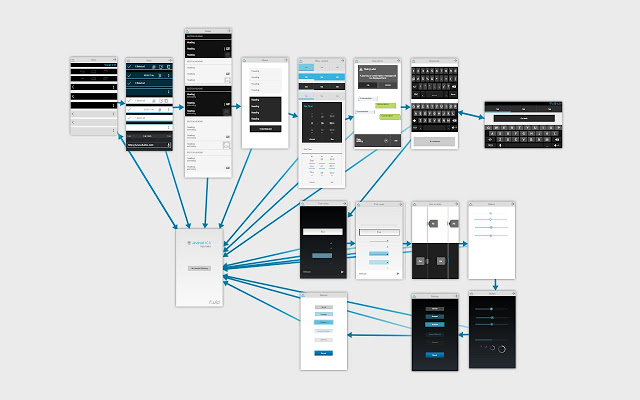
Создание UX-дизайна — это сложная и многогранная тема. Разные компании, опираясь на свои цели и задачи, по своему видят процесс UX-проектирования. Однако есть некоторое обобщенное понимания номинальных составляющих такой разработки:
-
Изучение аудитории с целью определения проблематики и понимания задач пользователей, подлежащих решению. Результатом этих исследований должна явиться однозначно сформулированная миссия. Для кого предназначен проект, его основные цели и задачи;
-
Структурирование идей для решения поставленных задач и создание прототипа;
-
Тестирование итогового варианта с пользователем. Здесь нужно быть готовым к внесению коррективов, а может и к возвращению на первый этап.
Важно понимать что UX-проектирование — процесс непрекращающийся, нужно постоянно следить за изменениями IT сфере.
В чем ценность UX-дизайна для бизнеса
UX- дизайн является ключевым моментом для любого вида бизнеса, будь то интернет-магазин, либо онлайн-сервис. Грамотно выстроенный UX- дизайн способствует повышению посещаемости сайта, росту продаж, а также сокращению затрат на техническую поддержку. Обобщенно можно сказать, что UX- дизайн — важнейший инструмент SEO продвижения.

UI / UX исследования
Данные исследования являются необходимым этапом оценки функциональности и популярности продукта. А также обнаружения проблем в этих аспектах и их усовершенствование. Аналитика UI / UX всегда начинается с исследования работы пользователей с сервисом или приложением. На основании опросов выявляется важность проблемы, если таковая существует и начинается поиск путей оптимизации.
Что такое проектирование юзабилити?
Базисом в проектировании юзабилити является правило простоты. То есть чем более проста структура и интерфейс, тем более комфортно пользователю, тем меньше времени он потеряет в поисках нежного раздела. Это касается и простоты символов, которые должны быть максимально близки к привычным в реальной жизни; и общепринятых правил навигации меню; и эстетики дизайна.
Как сделать UI / UX исследование и аудит
Аудит данных параметров необходим для выявления возможных сложностей взаимодействия пользователей с интерфейсом и определение причин, по которым пользователь покидает сайт. Среди множества методов исследований самыми популярными считаются:
-
Этнографические полевые исследования. Метод заключается в наблюдении за пользователями в их обыденной обстановке, где они могли бы столкнуться с тестируемым продуктом;
-
Изучение фокус-группы. Группы формируются из нескольких человек, относящихся к целевой аудитории. На обсуждение выносятся определенные темы, либо пользователям предлагают выполнить упражнения с предоставлением обратной связи;
-
Проверка концепции. Концептуальная версия продукта предоставляется нескольким пользователям, которые оценивают его удовлетворительность и дают свои комментарии;
Как использовать результаты
При выборе любого метода исследования по итогу составляется своеобразная карта коммуникации пользователей с продуктом. Она отражает его впечатления, эмоции и пожелания. Полученный итог клиентского опыта можно интерпретировать способом сравнения Ваших знаний о продукте, с целью сделать их максимально понятными и для обычного пользователя.

Требования к качественному UX/UI-дизайну
Так как главной задачей дизайнера стоит помощь пользователю во взаимодействии с продуктом, он должен непрерывно отслеживать соответствие интерфейса первостепенным требованиям. Существует ряд параметров, по которым можно определить качественный интерфейс:
-
Конкретика и очевидность.
Интерфейс должен быть понятным и не двусмысленным. Все элементы, от текста до структуры, должны способствовать скорейшему продвижению пользователя к его цели; -
Простота.
Интерфейс не должен утяжеляться излишней анимацией или раздражающими всплывающими окнами; -
Узнаваемость и стандарт.
Даже если пользователь посещает сайт впервые, все элементы должны быть понятны ему на уровне интуиции; -
Отзывчивость и визуальное подтверждение.
Задача в максимально быстрой реакции на операции пользователя; -
Шаблонность всего интерфейса.
Меню и слайдеры должны действовать одинаково на всех страницах; -
Эстетика.
Максимально приятный интерфейс без раздражающих факторов; -
Эффективность и быстрота достигаемой задачи пользователя.
Важно экономить время пользователя и добиваться максимально быстрого попадания его в цель без промежуточных кликов. Кроме того, стоит продумать ненавязчивые сообщения на случай ошибки пользователя, это повысит его лояльность.
Умелое использование UI / UX пойдет на пользу любой компании в части повышения конверсии и притока новых целевых клиентов, а также в вопросах улучшения имиджа и репутации.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку