UX/UI и веб-дизайн. Дизайн, макеты, интерактивные прототипы, UX-исследования и проектирование удобных интерфейсов 
Содержание
- 1 UX-дизайн взаимодействия с пользователем
- 2 Как стать UX-дизайнером?
- 3 Проектирование UX
- 4 Отличие UI от UX
- 5 Обязанности UX-дизайнера
- 6 Обучение UX / UI дизайну
- 6.1 Используйте каждый день только последние версии лучших приложений
- 6.2 Изучайте лучшие UX кейсы
- 6.3 Возьмите первый проект вместе с наставником
- 6.4 Изучите 5 лучших международных книг по UX
- 6.5 Присоединяйтесь к самым популярным UX-сообществам, спрашивайте, общайтесь
- 6.6 Опубликуйте свое портфолио на Behance
- 6.7 Изучайте новые инструменты
UX-дизайн взаимодействия с пользователем
Аббревиатура UX расшифровывается как user experience, или «пользовательский опыт». UX-дизай – это работа, направленная на эффективное взаимодействие пользователя с интерфейсом. Если говорить простым языком, он необходим для того, чтобы сделать работу с приложением для пользователя комфортным и приятным.

Дизайн визуальных коммуникаций
Это часть дизайна, предназначенная для упрощения передачи информации через визуальные образы. Коммуникативный дизайн может не только упростить восприятие, но и создать отношение к визуальному объекту, вызывая в подсознании приятные или негативные ассоциации. Правильное визуальное сопровождение может вызвать сочетание самых разных эмоций.
Информационная архитектура
Определить информационную архитектуру довольно сложно. Все, кто занимается разработкой продуктов, в какой-то момент занимаются созданием информационной архитектуры. Для большинства веб-сайтов и приложений необходимо, чтобы контент был разделен на части. Важно организовать так, чтобы было можно легко найти все функции, которыми обладает продукт. Иногда она реализуется настолько гладко, что пользователи даже не замечают, что информация организована специально для них.
ИА должна быть прочной основой для построения пользовательского интерфейса, но она не может функционировать как целостный проект. После того, как вы выяснили, как провести пользователя по созданному сценарию, вам нужно перейти к работе над другими вещами, например, работать через взаимодействия, которые в сочетании с информационной архитектурой создадут лучший пользовательский опыт.
Навигация
Навигация необходимо для определения того, как пользователь будет перемещаться по экрану. Это понятие необходимо для определения информационной архитектуры. Для навигации особенно важны «Указатели». Благодаря им и другим индикаторам пользователи смогут определить свое местонахождение. Каждый взаимодействующий с меню, ожидает от этого опыта только одного, а именно возможности как можно быстрее попасть в нужный раздел или страницу.
Дизайнеры, работающие над навигацией по сайту, часто стараются создать максимально удобный и интуитивно понятный опыт, одновременно пытаясь реализовать новые и инновационные решения в дизайне.
Юзабилити
Говорим о UX — подразумеваем юзабилити, или usability («удобство и простоту использования»). Продукт не должен быть простым и бесполезным, он не должен быть сложным, но обязан решать пользовательские проблемы. Разработка базируется на главном правиле: «чем проще – тем лучше». Чем привычнее пользователю видится структура и интерфейс, тем легче ему ориентироваться и тем меньше времени он потратит на поиск нужной части, потому что будет чувствовать себя увереннее.
Результаты UX
Понимание каким будет итог – главное для любой разработки. Существует несколько основных задач, каждая из которых имеет свои результаты для завершения.
Результаты исследований пользователя:
- Определение целевой аудитории, знакомств с их целями, мотивами, ожиданиями и возможностями.
- Раскадровка. Это поможет визуально увидеть действия, которые будет совершать аудитория.
- Карта путешествий потребителя.
Результаты создания идей:
- Создание идеи во время мозгового штурма. Из этого вытекает составление технического задания.
- Пользовательский маршрут. Необходимо для описываемы шагов, которые будет совершать аудитории в проекте.
Результаты прототипирования:
- Архитектура и навигация по проекту.
- Прототипы с низкой точностью.
- Высокоточные прототипы.
- Интерактивные прототипы.
Результаты оценки:
- Оценка удобства использования.
- Аналитический отчет.
Как стать UX-дизайнером?
Существует множество определений UX-дизайна, но все они отражают лишь некоторые аспекты этой дисциплины.
Что такое проектирование юзабилити?
Что касается UX-дизайна, то он предназначен для определения методов и способов, которые могут помочь пользователям использовать продукт. Целью является сделать программу полезной и удобной.
Визуальный дизайн - это то, как выглядит продукт, а удобство использования – это то, как он воспринимается.
Какие качества должен иметь UX-дизайнер?
- Умение решать проблемы. Специалисту по UX необходимо выслушать противоположные мнения и понять, как он будет работать с сервисом.
- Способность учиться.
- Умение общаться.
- Умение слушать. Если вы умеете слушать, это будет полезно для вашей способности читать как вербальные, так и невербальные сообщения, и даже для вашей способности эффективно читать.
- Аналитические способности.
- Внимание к деталям.
- Сочувствие к пользователям.
- Видение полной картины.
Проектирование UX
Цель процесса проектирования UX состоит в том, чтобы улучшить веб - интерфейс. Параметры навигации, кнопки, призыв к действию и другие взаимодействия, дают пользователям возможность перемещаться по дизайну, а контент наполняет суть. UX design предоставляет все это, чтобы направлять пользователя туда, куда ему нужно идти.
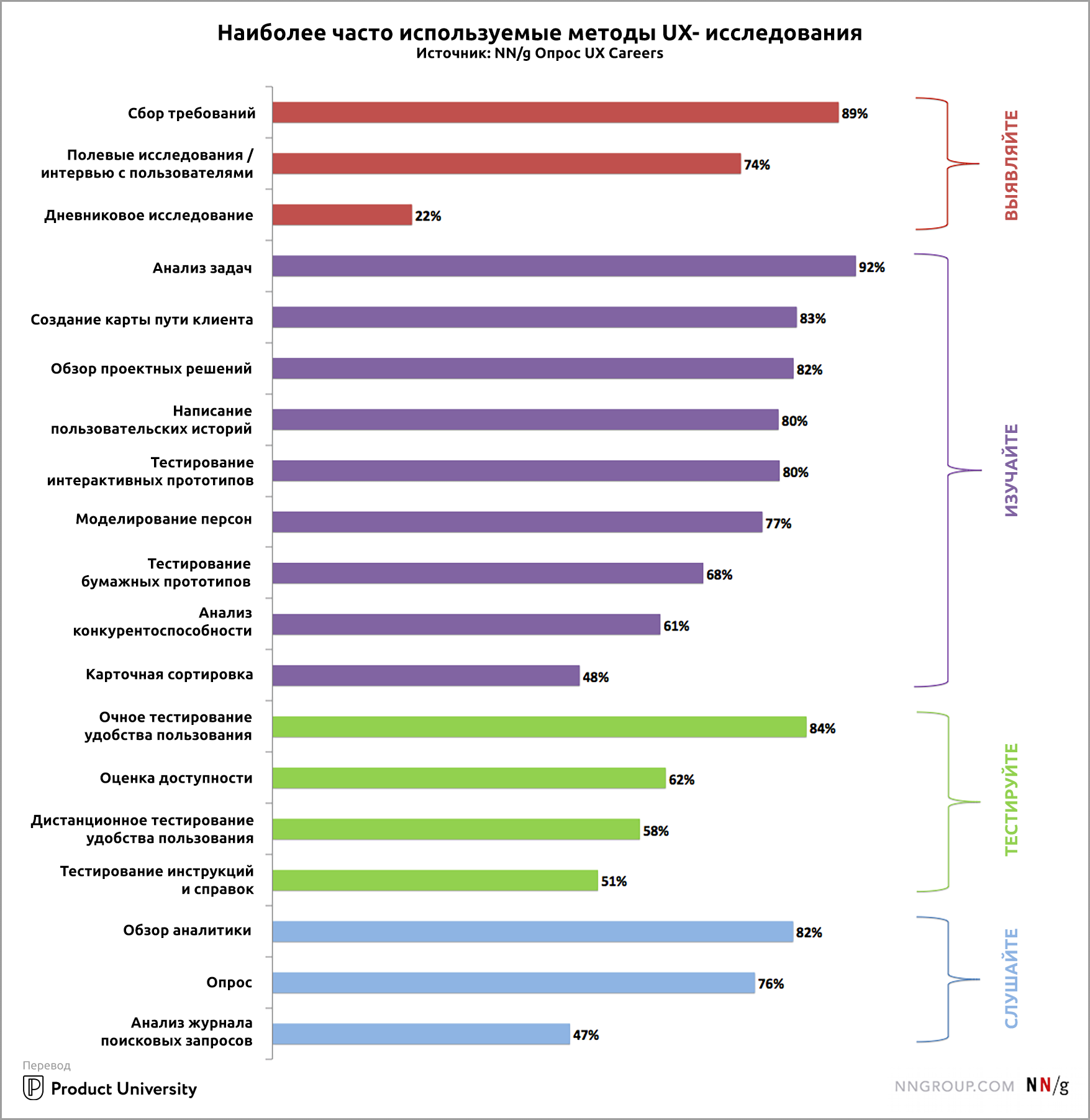
Исследование портрета пользователя - пользовательской аудитории
Методы изучения пользовательского опыта позволят вам получать полезные данные и делать выводы, а благодаря регулярным мероприятиям вы сможете адекватно решать задачи проекта.

Тестирование пользователей
UX-тестирование (также юзабилити-тестирование, Usability testing) – это комплекс мероприятий, направленных на выявление каких-либо проблемных зон в вашем ресурсе: достаточно ли он понятен, логичен, удобен, правильно ли работают все его технические элементы.
Результатом грамотного тестирования UX является список рекомендаций о том, что и как изменить, чтобы увеличить количество конверсий и превратить посетителей сайта в своих постоянных и лояльных пользователей.
Процессы в проектировании UX-дизайна
При проектировании UX нужно прийти к выводу, что если продукт не работает должным образом, то его внешний вид не очень важен для пользователя. Дизайн продукта подразумевает функциональность и удобство использования, а не цвета и изображения (позже их выбирает визуальный дизайнер). Определив ожидания, цели и желания ваших клиентов по результатам опроса аудитории пользователей, вы должны в первую очередь подумать о функциональности и удобстве использования вашего продукта или сайта.
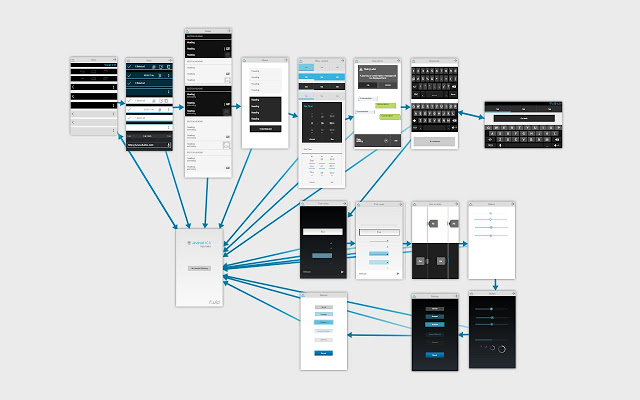
Интерактивные прототипы
Интерактивный прототип – это дизайн экрана, который реагирует на действия пользователя. Прототипы позволяют понять, как будет работать сайт перед программированием, выявить проблемные и неудобные экраны. Они часто используются для тестирования на реальных пользователях. Интерактивные прототипы запускаются в браузере на компьютере или в специальных приложениях на смартфоне и могут выглядеть и вести себя как готовые изделия.
Получение обратной связи
Обратная связь от пользователей (user feedback) – это один из способов узнать мнение целевой аудитории о качестве продукта (сайта, приложения, программы). С помощью обратной связи с пользователем также выявляются основные потребности и мотивы (обзоры) поведения пользователя, определяющие выбор продукта.
Отличие UI от UX
Сравнивать данные понятия невозможно, и даже неправильно. Их необходимо рассматривать отдельно.
UI≠UX
UX-дизайн или дизайн пользовательского опыта – это аналитическая и техническая область разработки, в то время как UI или дизайн пользовательского интерфейса – иногда ошибочно считают просто внешним видом проекта. Дело в том, что пользовательский интерфейс (UI) не является опытом взаимодействия (UX).

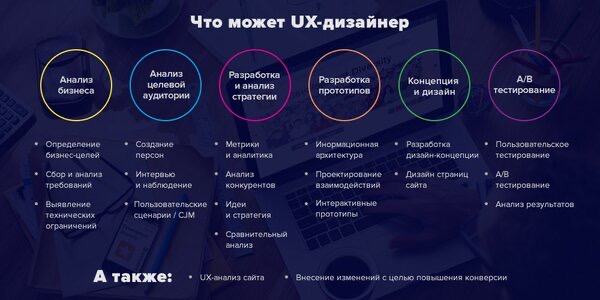
Обязанности UX-дизайнера
Обязанности UX-дизайнера состоят из:
- Проведение исследований UX.
- Создание прототипов сайта.
- Тестирование готового продукта на целевой аудитории, внесение изменений на основе полученных результатов.
- Выявление и исследование целевой аудитории.
- Продумывание связей между элементами интерфейса и их расположением.
- Подготовка технических условий для разработчиков пользовательского интерфейса.
- Анализ пользовательских сценариев.
- Разработка кликабельного макета веб-сервиса.
- Продумывание логики использования продукта.
- Выбор UX-инструментов для создания дизайна.
- Изучение потребностей пользователей.
- Проведение опросов пользователей веб-ресурсов.
- Работа в команде с менеджером проекта, веб-разработчиками и дизайнерами пользовательского интерфейса.
- Создание схем логического интерфейса.
Кто такой UX-дизайнер и чем он на самом деле занимается?
Если вы проанализируете шаги, которые делает UX-дизайнер, то это будет выглядеть таким образом:
- Получение ТЗ и сбор данных.
- Исследование целевой аудитории, конкурентов, составляет карту пути клиента, глубокий анализ взаимодействия пользователя с продуктом.
- Разработка прототипов будущих сайтов.
- Проектировка макета сайта, основываясь на знаниях об опыте пользователей и ожиданиях клиентов.
- Передача готового макета заказчику и внесение необходимых коррективов.
Какие задачи решает UX-дизайнер и что зажигает эту профессию?
UX designer – исследователь, аналитик и архитектор пользовательского опыта. Дизайнер работает на всех этапах создания и развития продукта, его элемента: отрабатывает способы прокачки продукта, доводки и фанатичного совершенствования, старается всеми возможными способами достичь точки соответствия целям бизнеса и потребностям пользователей.

Обучение UX / UI дизайну
Используйте каждый день только последние версии лучших приложений
Список необходимых программ, чтобы освоить ux/ui дизайн:
- Sketch, Adobe XD.
- UXPin.
- InVision.
- Flinto, Principle.
- Justinmind, Axure.
- Keynote.
- Hotjar.
Изучайте лучшие UX кейсы
Наблюдайте за работой профессиональных команд.
- Платформа дизайна Uber: https://ux-journal.ru/dizajn-platforma-uber.html
- UI/UX case: Uber Navigation: https://ux-journal.ru/uber-navigation-dizajn-prilozheniya-s-navigatsiej-dlya-teh-kto-taksuet.html
- UI / UX Case: iPhone toolbar product design: https://ux-journal.ru/produktovyj-dizajn-paneli-instrumentov-stripe-pod-iphone.html
Возьмите первый проект вместе с наставником
Правильно выбранный наставник может ускорить обучение. Хороший наставник – это мощный источник вдохновения и мотивации для продолжения обучения.
Изучите 5 лучших международных книг по UX
- Не заставляйте меня думать — Стив Круг.
- Дизайн привычных вещей — Дональд Норман.
- Эмоциональный дизайн — Аарон Уолтер.
- 100 главных принципов дизайна — Сьюзан Уэйншенк.
- Люк Вроблевски — Сначала мобильные!
Присоединяйтесь к самым популярным UX-сообществам, спрашивайте, общайтесь
Существует множество сайтов, который способствуют возрастанию вдохновения. Попробуйте dribble, uplabs и Behance. Делитесь там своими работами, соберите аудитории – это повлечёт за собой поток людей, которые захотят с вами сотрудничать.
Помните! Пишите и читайте мнения о работах. Комментарии чаще всего могут указать на ошибка, помогут развиваться и понять что хочет аудитория.
Опубликуйте свое портфолио на Behance
Когда вы присоединитесь к нескольким сообществам, обязательно поделитесь своим портфолио. Главное не просто поделиться макетом или простым прототипом. В портфолио необходимо добавить все этапы работы над проектом и поделиться ими. Можно завести личны блог, это поможет набрать клиентов.
Изучайте новые инструменты
- Не стоит при изучении нового, забывать о самом обычном блокноте и ручке. Это быстрый способ создания макета. Самый простой и доступный инструмент для новичков.
- Figma – подойдет для выполнения многих задач. Подходит для создания интерактивных прототипов. Даже позволяет из запуск на телефоне.
- Moqups – подходит для создания проводных изображений и пользовательского потока.
- Axure – для более сложных работ, необходимых для создания интерактивного прототипа.
Получить профессию дизайнер ux/ui не так сложно, как кажется. Но чтобы стать востребованным профессионалом нужно тщательно тренироваться и осваивать появляющиеся новинки и возможности. Если вы любите много учиться и стараетесь постоянно развиваться, то сможете добиться в профессии больших высот.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку