Wap сайты 
Содержание
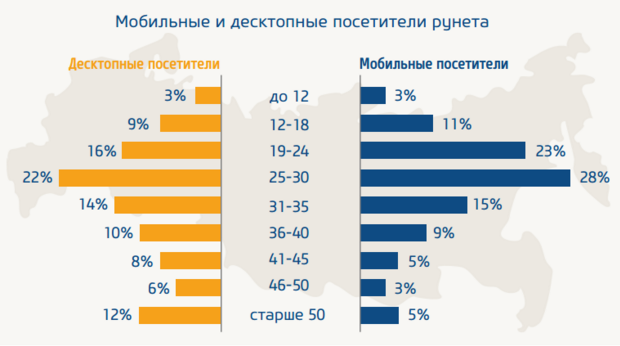
Интернет давно заполнил собой жизни людей. Если совсем недавно выход в интернет осуществлялся посредством персонального компьютера, то в настоящее время мобильный трафик превышает десктопный.
В связи с такими переменами, часто перед владельцами интернет-ресурсов встает вопрос о создании варианта проекта для телефона.
В этой статье рассмотрим два способа решения проблемы и проведем сравнительный анализ WAP и PDA сайтов. Чтобы провести сравнительный анализ для начала необходимо выяснить, что это такое, и по каким пунктам их можно сравнить.
Что такое WAP
WAP – средство, обеспечивающее соединение и получение информации из сети с помощью устройства. Для соединения с интернетом не требуется вспомогательных устройств. Все осуществляется с помощью WAP-браузера в телефоне.
Говоря точнее, это протокол, при помощи которого информация интернет-ресурса отображается на небольшой экран телефона.
WAP протокол отличается от HTTP или TCP/IP тем, что передаваемая им информация предназначена только для мобильных телефонов, и на экране привычного монитора будет выглядеть нелепо.
В настоящее время когда возможности сотовых устройств значительно возросли, и экраны дисплеев способны уместить в себе количество информации, приближенное к возможностям монитора, WAP сдал свои позиции.
Тем не менее, этот способ приема-передачи информации до сих пор используется. В некоторых случаях создание обособленной WAP гораздо уместнее, чем использование других способов адаптации под мобильный трафик.
PDA – что это такое
PDA-версия представляет собой тип верстки обычного сайта, предназначенный для отображения на экранах устройств. Она исключает лишние дизайнерские ухищрения, тяжеловесную графику. А также в ней не используется Java и Flash.
Тем самым наполнение сокращается до минимума, содержащего только важную информацию. Одновременно с сокращением содержимого уменьшается и вес, соответственно, увеличивается скорость загрузки.
Использует привычный нам протокол передачи информации HTTP. При запросе информации автоматически определяется устройство, на котором будет отображена информация, и сервер выдает на загрузку именно облегченный PDA вариант.
История появления мобильных версий сайтов
Логично предположить, что вопрос об адаптации интернет-ресурса под устройство возник ровно в тот момент, когда у пользователя появилась возможность доступа в интернет при помощи мобильного устройства.
Первое, что начали предпринимать разработчики — это создавать отдельные варианты ресурса, специально для маленьких экранов устройств.
В случае попытки зайти на сайт через веб-браузер, встроенный в телефон, пользователя автоматически перенаправляло на мобильную версию. В отличие от современных экранов мобильных телефонов, их предки не имели хороших технических характеристик, и даже попытка отобразить полный вариант считалась безумством.
Со временем экраны телефонов претерпели много изменений, и вместе с появлением более широких экранов с большими возможностями у разработчиков появилась альтернатива WAP.
Со временем произошло развитие этой категории , появился рейтинг мобильных wap сайтов под названием waplog net. Помимо рейтинга сайтов появились конструкторы сайтов.
На смену ему пришел адаптивный дизайн, который вместо переадресации на другую версию, предлагал видоизменять страницу под размеры экрана устройства, с которого совершен вход.
Особенности устройства PDA и WAP, принципы их действия
Каждый из способов адаптации интернет-ресурса под такой вид трафика имеет свои нюансы, а также положительные и отрицательные моменты. Разберем отличительные черты каждого из вариантов, и проведем качественный анализ.
PDA-версия или адаптивный дизайн
Этот способ подачи информации пользователям реализуется за счет определенных стилей кода. Сайт автоматически подстраивается под размеры используемого экрана. В процессе адаптации блоки информации перемещаются, какие-то сужаются, некоторые смещаются вниз, есть такие, которые совсем перестают отображаться.
Преимущества PDA в том, что сайт будет корректно отображаться на экране устройства с любой диагональю. Такая верстка соответствует требованиям ПС к уровню юзабилити для мобильного трафика.
Этот вариант более удобный для веб-разработчиков, так как реализация его не выходит за рамки привычного HTML и CSS кода. У полной и версии для телефонов один адрес, в связи с чем нет необходимости в перенаправлении пользователей.
Сохранение основного дизайна сайта, пусть и не в полной мере, является положительной стороной использования PDA-версии.
К недостаткам можно отнести следующее: несмотря на облегчение, вес достаточно большой, что затрудняет загрузку и ее скорость падает; если при просмотре адаптивной версии сайта возникают неполадки, то перейти на полный вариант невозможно.
WAP версия
Такая версия сайта подразумевает разработку отдельного проекта на поддомене, на который выполняется переадресация при попытке посетить ресурс с устройства. Обычно такая версия создается для небольших экранов.
Это маленькая, не перегруженная излишествами, копия основного сайта. Для реализации мобильных вариантов используется схожий с HTML, но особый программный код – WML.
Плюсы: упрощена до минимума, выдает только важную информацию, в связи с чем очень удобна для пользователя; легко скорректировать и внести изменения; быстрая скорость загрузки страниц; при возникновении проблем можно перейти на полную версию; соответствует всем требованиям ПС.
К недостаткам можно отнести высокую стоимость . При обеспечении полноценного функционирования, курирующему специалисту необходимо одновременно отслеживать две версии одного ресурса. Часть информации основного сайта будет потеряна.
Сегодня для многих людей заработок в интернете стал основным источником дохода.
Уникальность текстов играет очень важную роль в продвижении сайта. О том, как работает поисковый робот и почему важно уделять внимание ключевым словам, можно прочитать в нашей статье.
Может ли бесплатная реклама быть эффективной? Узнайте об этом здесь.
 Статьи по теме "Wap PDA сайты "
Статьи по теме "Wap PDA сайты "Варианты использования
Чтобы определить, нужна ли сайту версия для телефонов, стоит изучить статистику посещений. Если сервисы аналитики сообщат, что количество мобильных посетителей более 15%, то стоит поспешить адаптировать ресурс для мобильных устройств.
В настоящее время использование WAP менее распространено, чем адаптивная верстка. Связано это с тем, что современные гаджеты имеют отличные технические характеристики.
Однако, в случае если ваш сайт долго загружается, стоит решить эту проблему созданием отдельной версии. Особенно это актуально для интернет-магазинов, когда любое промедление грозит потерей клиента.
При заказе создания такой версии, стоит обратить особое внимание на следующие моменты:
-
недопустимо использование Flash или контента, который на устройстве воспроизвести невозможно;
-
форматирование текста, текст, отображаемый на небольшом экране не должен быть слишком мелким и иметь достаточные отступы для легкости восприятия;
-
удобство элементов тач-скрина;
-
следует проследить, чтобы контактный номер телефона организации был указан по всем правилам набора, для возможности быстрого совершения звонка.
Адаптация ресурса под мобильный трафик повысит лояльность клиентов к вашему ресурсу, а значит увеличит конвер
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку