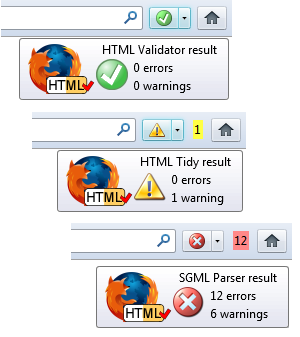
Валидация сайта – осуществление проверки сайта на ошибки 



Получите ПОДАРОК – 300 посетителей для раскрутки вашего сайта или видео
С уважением, Настя Чехова
Маркетолог
 продвижение
продвижение кнопку Начать И получи
кнопку Начать И получи




С уважением, Настя Чехова
Маркетолог

Страница:
Оригинал текста:
Ваш вариант:
Комментарий (не обязательно):