Использование ссылки на странице для выбора клика по элементу. Как узнать id, или class нужного элемента на странице сайта? 
Содержание
Важно! В первую очередь, нужно узнать, тот элемент страницы по которому мы желаем получать клики.4 варианта указания этих элементов:
- Использовать обычную ссылку как css селектор (ссылка должна присутствовать на странице), [Легко], но иногда ссылки на элементе нет;
- Используя расширение браузера Copy Css Selector скопировать значение элемента class или ID, [Чуть сложнее];
- Используя инструкцию ниже выяснить class или ID, [Придется разобраться];
- Напишите в поддержку и укажите ссылку страницы и скриншот с указанием элемента;
Для этого откроем страницу, добавленную в livesurf (на которой содержится нужный нам элемент) в режиме инкогнито (важно), например в браузере Google Chrome (далее по тексту будут другие браузеры).
Просмотр кода элемента
Далее, необходимо просмотреть код выбранного элемента по которому необходимо получать клик, для этого:
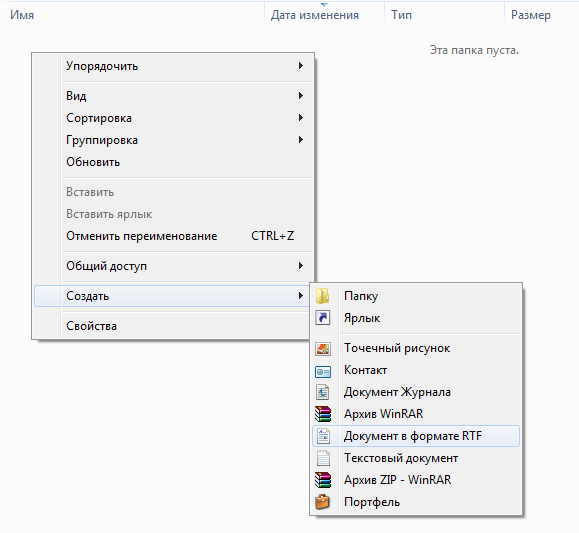
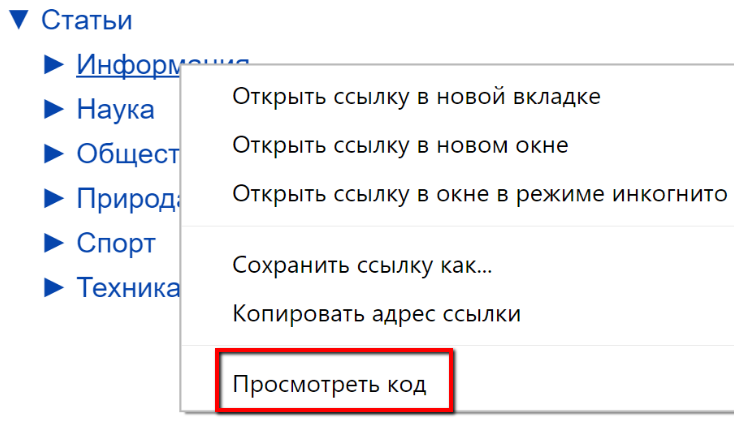
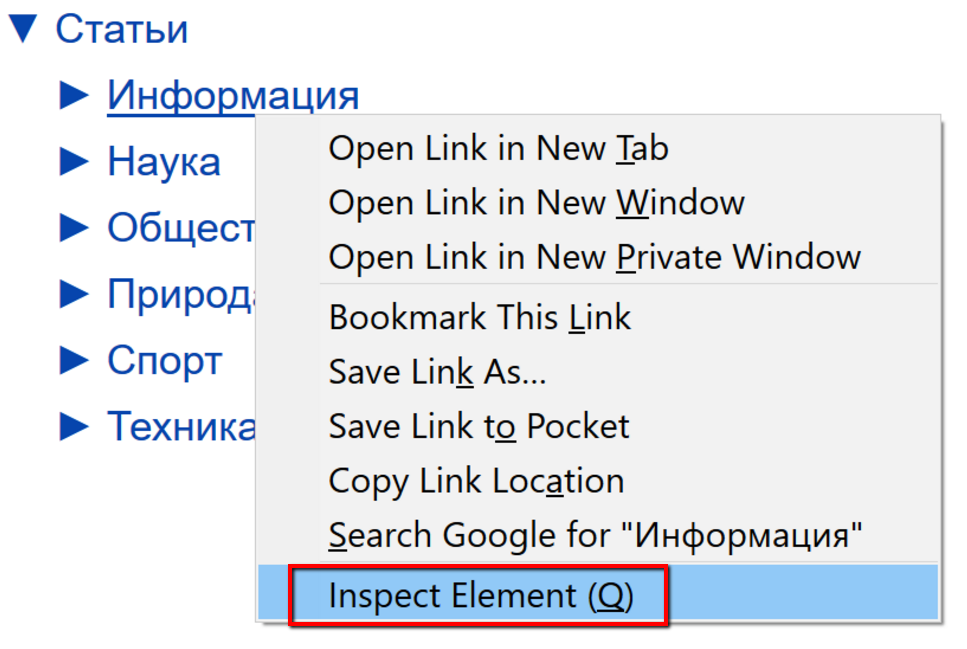
1. Правой кнопкой мыши нажимаем по элементу ссылка "Информация" так как желаем настроить клики по этому элементу (элемент приведен в качестве примера), от нажатия открывается меню:

2. Далее нажали в меню нажимаем "Просмотреть код".

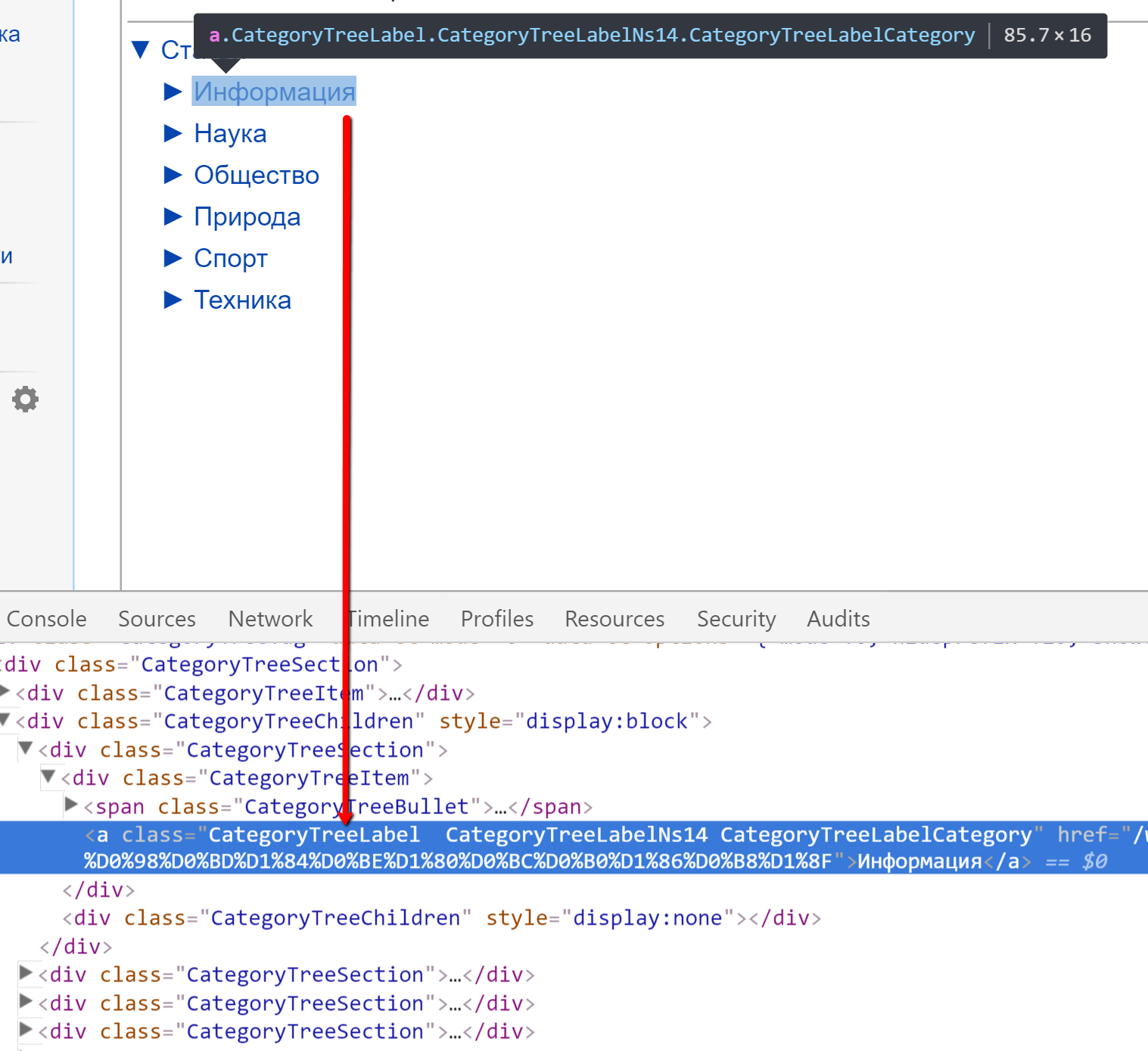
3. В появившейся части окна мы увидели код, в котором наш элемент имеет class="CategoryTreeLabel" из этого примера следует что мы будем использовать в настройке кликов по элементам:
.CategoryTreeLabel
4. Точка ставится в начале потому что это элемент class, (перед id должен стоять знак решетки (#), а перед именем класса точка (.)
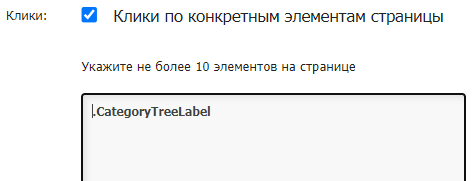
5. Вот как настройка должна выглядеть в добавленном сайте (это пример, в вашем случае class или id будет другой):

Теперь рассмотрим в разных браузерах:
Важно! В разных браузерах меню при нажатии правой кнопкой мыши отличается.
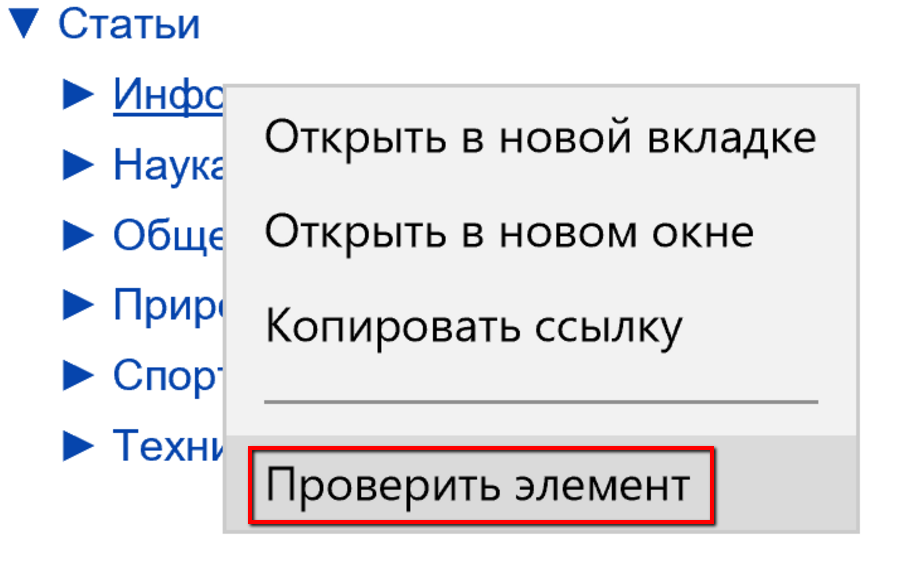
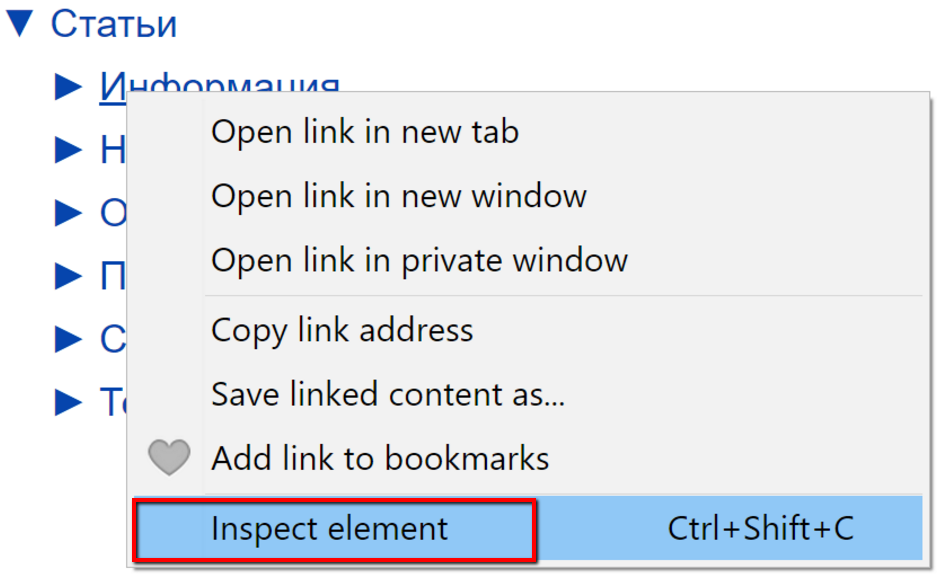
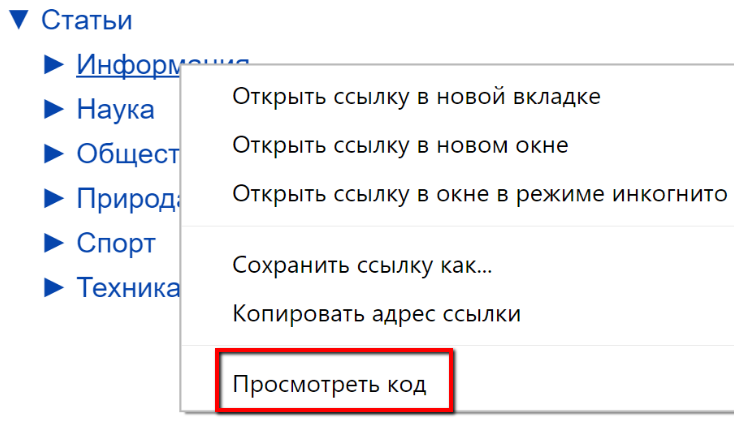
Нужно выбрать пункт "просмотреть код". На скриншотах ниже, Вы можете видеть различия этой функции в популярных браузерах.
FireFox

Edge, Internet Explorer

Opera

Google Chrome

Так выглядит элемент Class в браузере Google Chrome.
Определение типа элемента: ID или class
Следующим шагом будет определение является ли элемент Class или ID.
После того как Вы нажали на "просмотреть код" появилось новое, дополнительное окно с кодом страницы, вот как это выглядит в разных браузерах:
Google Chrome

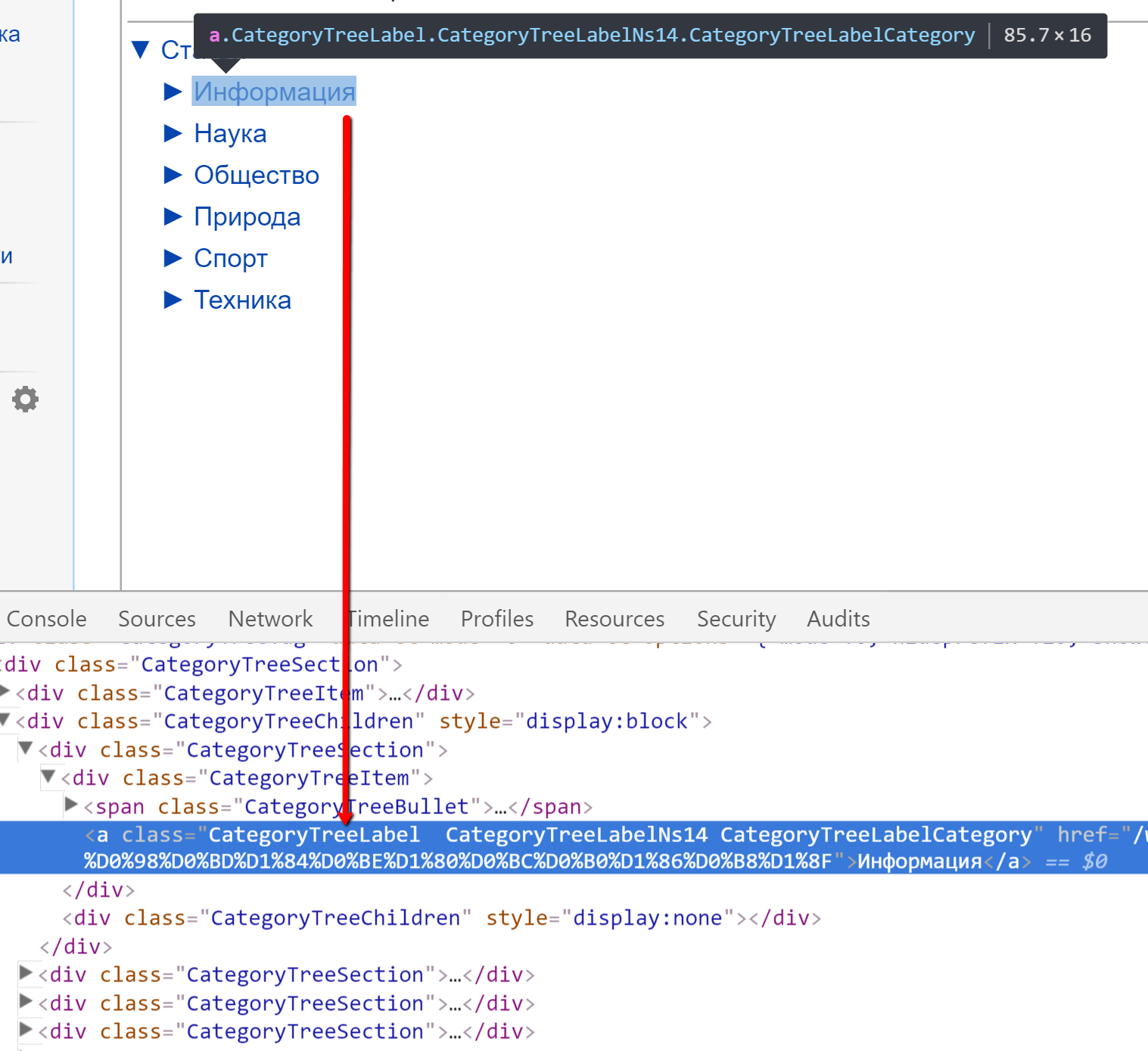
Так выглядит элемент Class в браузере Google Chrome.

элемент ID в браузере Google Chrome
FireFox

Пример того как выглядит элемент Class в браузере FireFox

Id элемент в браузере FireFox
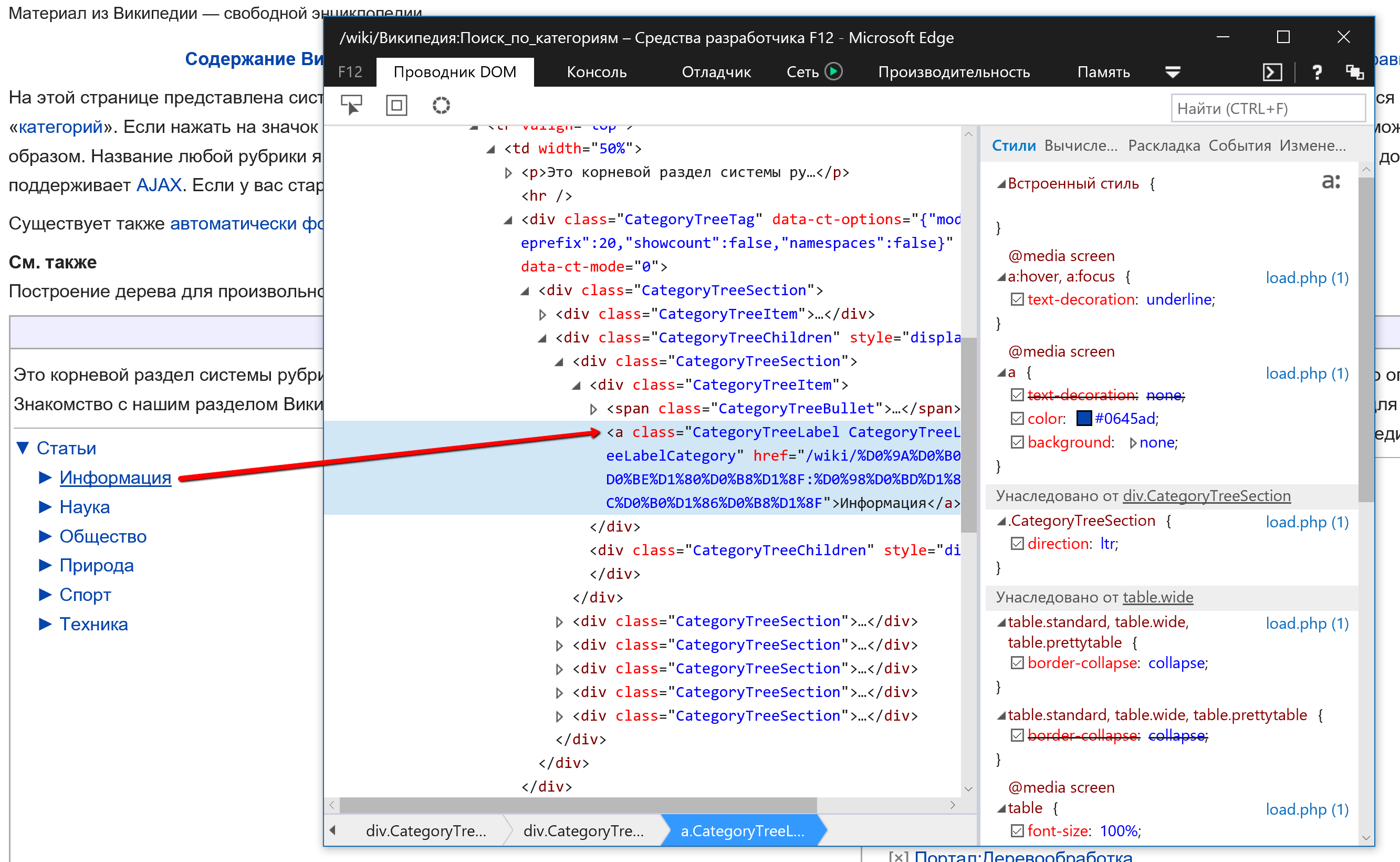
EDGE, Internet Explorer

Вот так выглядит элемент Class в браузере Internet Explorer

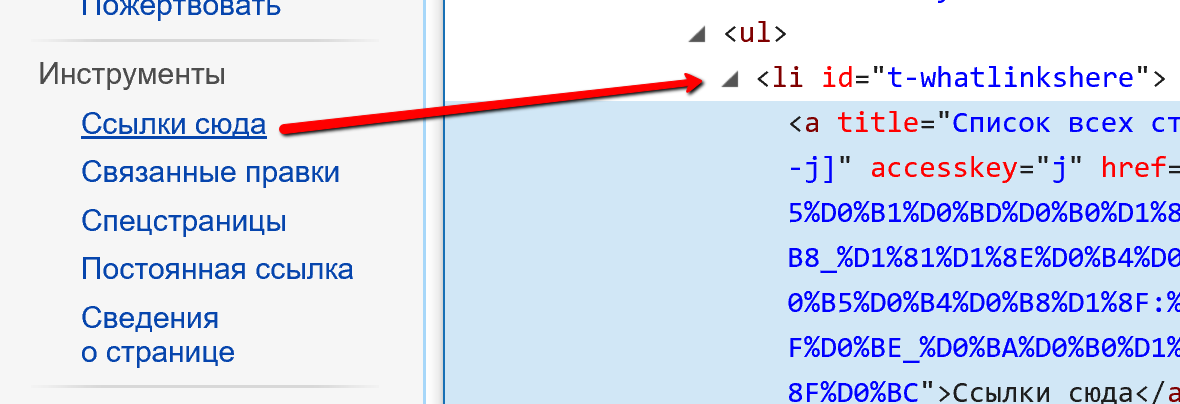
Внешний вид элемента id в браузере Internet Explorer
Opera

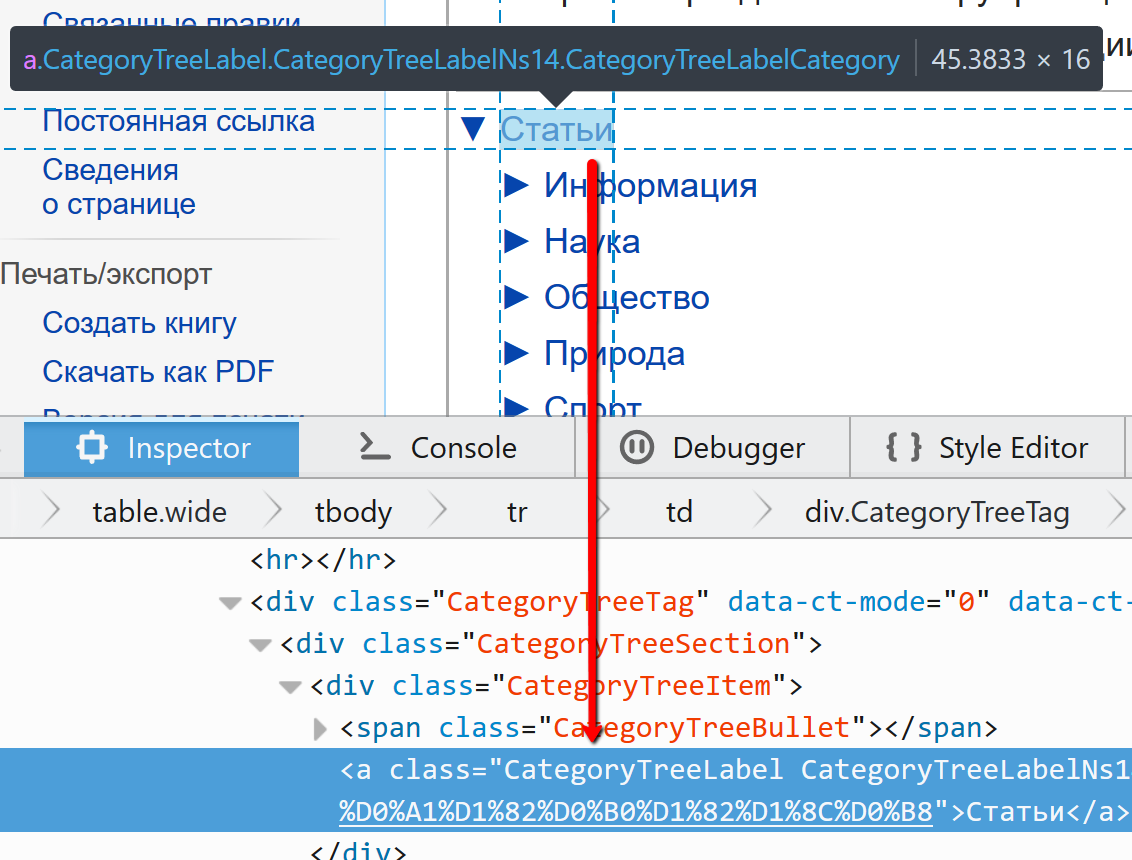
Вид элемента Class в браузере Opera

Id элемент в браузере Opera
После того как определен тип элемента, нужно правильно скопировать его имя.
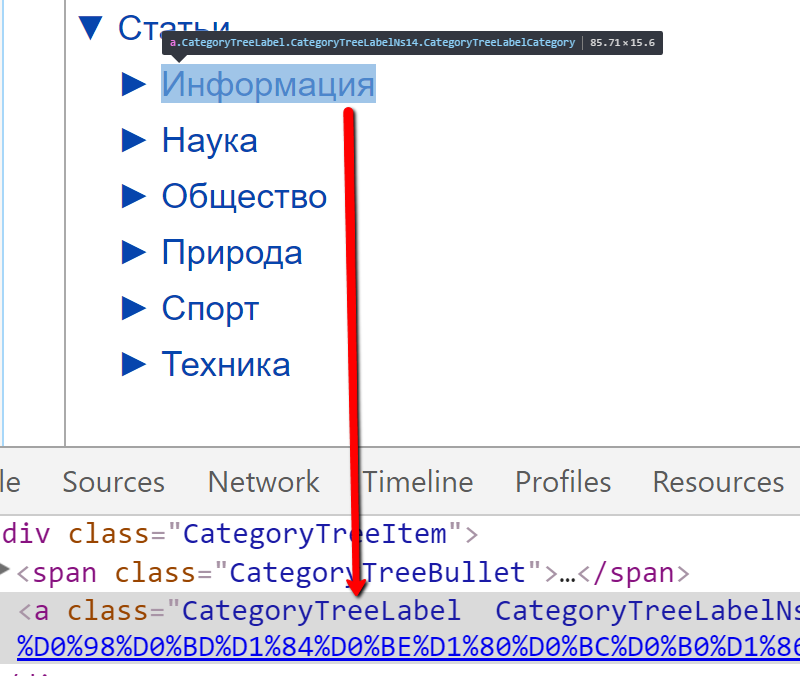
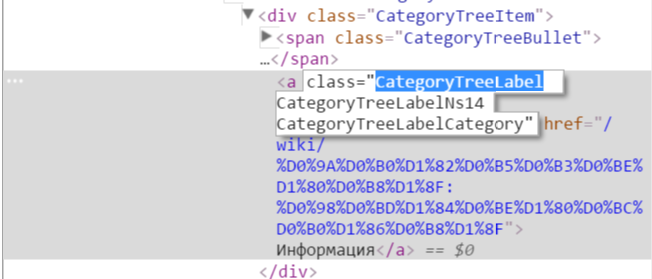
Для того чтобы правильно скопировать Class элемента дважды кликаем на его имя, получаем вот такое выделение:

Следовательно, имя данного класса: CategoryTreeLabel (Это пример).
Не верными будут такие имена:
- CategoryTreeLabel CategoryTreeLabelNs14 CategoryTreeLabelCategory
- /wiki/%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%98%D0%BD%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%86%D0%B8%D1%8F
- <a class="CategoryTreeLabel
- <a class="CategoryTreeLabel CategoryTreeLabelNs14 CategoryTreeLabelCategory" href="/wiki/%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%98%D0%BD%D1%84%D0%BE%D1%80%D0%BC%D0%B0%D1%86%D0%B8%D1%8F">Информация</a>
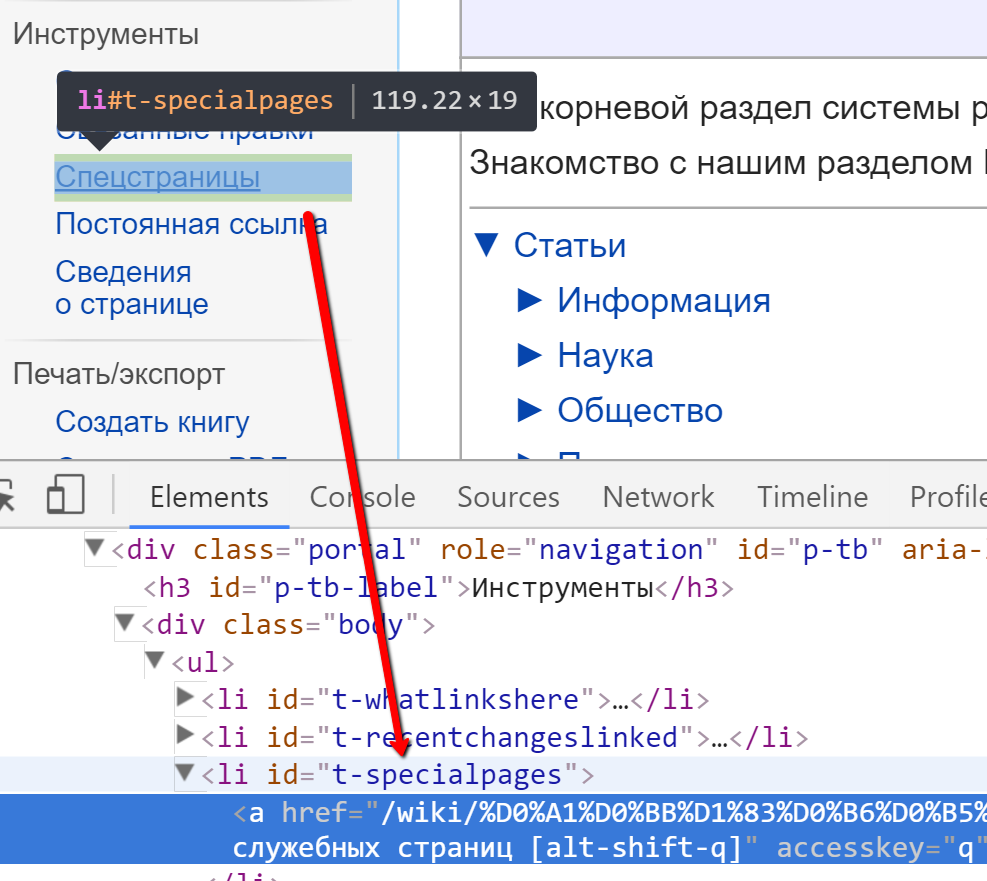
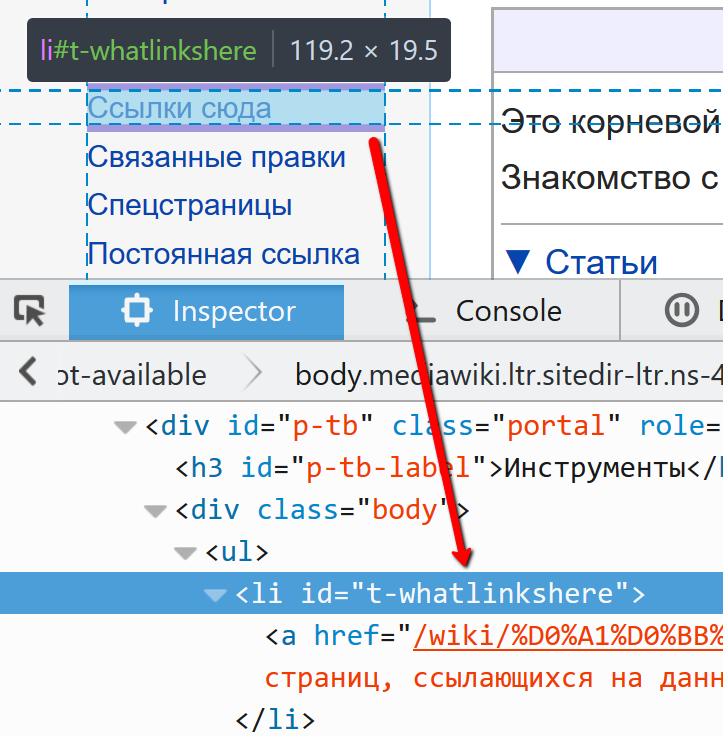
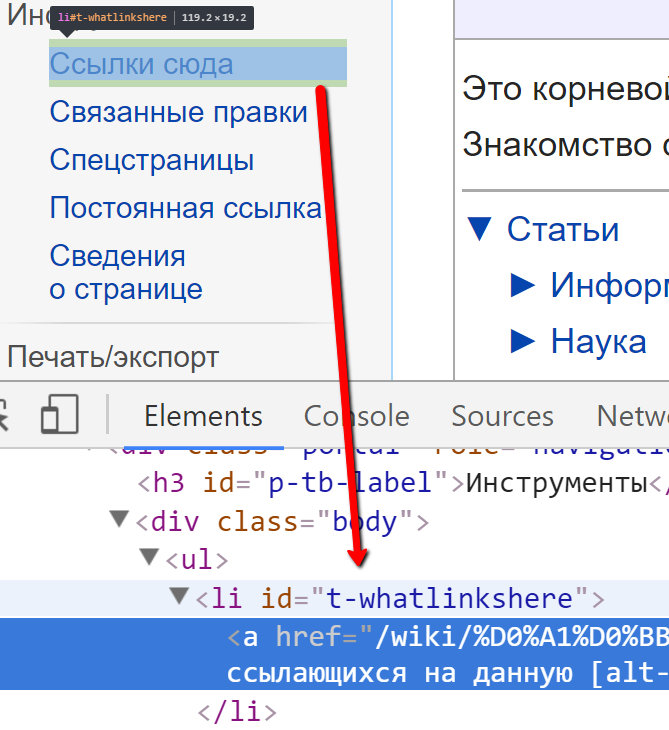
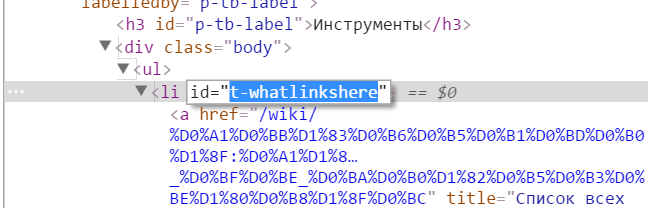
Если элемент ID, то также необходимо правильно скопировать его имя. Для этого также нужно дважды кликнуть на имя элемента, как показано на скриншоте:

Выделенное это имя элемента, значит в данном случае это: t-whatlinkshere
Не правильными будут такие варианты написания данного элемента как:
- /wiki/%D0%A1%D0%BB%D1%83%D0%B6%D0%B5%D0%B1%D0%BD%D0%B0%D1%8F:%D0%A1%D1%81%D1%8B%D0%BB%D0%BA%D0%B8_%D1%81%D1%8E%D0%B4%D0%B0/%D0%92%D0%B8%D0%BA%D0%B8%D0%BF%D0%B5%D0%B4%D0%B8%D1%8F:%D0%9F%D0%BE%D0%B8%D1%81%D0%BA_%D0%BF%D0%BE_%D0%BA%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F%D0%BC
- id="t-whatlinkshere"
- <a href="/wiki/%D0%A1%D0%BB%D1%83%D0%B6%D0%B5%D0%B1%D0%BD%D0%B0%D1%8F:%D0%A1%D1%81%D1%8B%D0%BB%D0%BA%D0%B8_%D1%81%D1%8E%D0%B4%D0%B0/%D0%92%D0%B8%D0%BA%D0%B8%D0%BF%D0%B5%D0%B4%D0%B8%D1%8F:%D0%9F%D0%BE%D0%B8%D1%81%D0%BA_%D0%BF%D0%BE_%D0%BA%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F%D0%BC" title="Список всех страниц, ссылающихся на данную [alt-shift-j]" accesskey="j">Ссылки сюда</a>
Если у Вас остались какие-то вопросы о том, как определить является ли элемент ID или Class, а также как правильно скопировать имя элемента, то обратитесь, пожалуйста, в техническую поддержку и Вам обязательно помогут.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку