Определить стоимость сайта мобильного 
Содержание

Учёные и многие видные деятели Сети утверждают, что эпоха смартфонов и планшетов вскоре закончится. На смену ей придут фантастические устройства – начинённые проекторами; способные складываться, как тетрадные листы; выпускающие голограммы - всё чудесатее и чудесатее будут становиться приборы для выхода в интернет. А пока телефоны и планшеты никто не отменял, мы рассмотрим возможные варианты адаптации сайтов к мобильным устройствам: адаптивный дизайн, динамический показ, мобильный сайт, мобильное приложение. Но сначала…
Нужна ли адаптация сайта к мобильным устройствам?
Да, если вам нужны пользователи. Если сайт сделан «в стол», то проходите мимо.
Немного цифр:
- 51% всех пользователей интернета выходили или выходят в Сеть в том числе с мобильного устройства.
- За 1 квартал 2016 года 30% интернет покупок совершено через телефоны.
Если пользователь хочет что-то купить, но ему неудобен ваш сайт, он уйдёт в другой магазин, где будет сразу видно: вот тут корзина, тут цена, а сюда нужно вводить данные. В том случае, если пользователь ищет ответ на вопрос, а на вашем сайте текст не подстроен под ширину экрана пользовательского телефона, клиент уйдёт туда, где сможет нормально прочитать то, что хотел.
Как адаптировать сайт к мобильным устройствам?
Например, с помощью адаптивной вёрстки. Коротко о сути адаптивного дизайна (RWD от англ. Responsive Web Design): он подстраивает сайт к любому типу устройства (ПК, планшет, телефон, любой другой девайс, имеющий доступ к Сети), ориентируясь на размеры его дисплея.

Адаптивный дизайн действует следующим образом. В html-коде запрашиваемой странице есть метатег viewport. Определяется ширина дисплея устройства, с которого выполняется вход на сайт.
Метатег передаёт браузеру информацию о том, какой CSS стиль использовать при имеющихся параметрах окна.
Чем хороша адаптация?
- Более высокие позиции в ТОП-е поисковых систем (Яндекс и Гугл отдают предпочтение сайтам, адаптированным под мобильные устройства).
- Бо́льший трафик на сайт от мобильных пользователей. Шанс, что клиент вернётся на веб-площадку, которая на экране его смартфона отображается некорректно, минимален. Наблюдается и качественный рост трафика (меньше отказов, больше проведённого времени на сайте).
- Универсальность: сайт подстраивается под любую ширину экрана и не зависит от марки/модели телефона.
- Один URL и, как следствие, отсутствие проблем с индексацией в поисковых системах.
- Адаптивная вёрстка дешевле мобильного сайта (см. ниже).
- Мобильным пользователям – снэк-контент (т.е. контент, полностью адаптированный под владельца смартфона). Иначе говоря: длинные тексты хороши для ПК, но вряд ли будут востребованы на мобильных устройствах. Для телефонов хороши картинки, яркие заголовки, видео.
- Изображения, шрифт и т.п. могут выглядеть красиво на экране мобильника и уродливо на экране компьютера. Угодить и там, и там крайне трудно.
- Скорость загрузки при использовании телефона упадёт. И ПК, и смартфон загружают один URL, а значит, одинаковый объём информации. Если ПК с этим справляется прекрасно, то мобильный столкнётся с некоторыми трудностями, если не использует wi-fi.
- Если пользователь захочет посмотреть полную версию сайта с телефона, он не сможет это сделать.
А чем она плоха?
Если у вас есть сайт и вы хотите его адаптировать к мобильным устройствам, обратите внимание: при переделывании статичного макета в адаптивный вы столкнётесь с рядом проблем – от размеров отступов между блоками до шрифта, который не хочет адаптироваться под ручные устройства.
Поэтому при наличии функционирующего сайта и желания подвести его под использование на мобильниках имеет смысл создать отдельный сайт. Но сначала поговорим о тюнингованной версии адаптивного дизайна.
Пошаговый курс - продвижение игры в app store.
Динамический показ
 Динамический показ, или RESS (Responsive Design + Server Side) – усовершенствованная адаптивная вёрстка. Разница: вариант отображения сайта определяется не на стороне пользователя, а на стороне сервера. В зависимости от типа устройства, с которого производится вход на URL, сервер возвращает определённый вариант сайта.
Динамический показ, или RESS (Responsive Design + Server Side) – усовершенствованная адаптивная вёрстка. Разница: вариант отображения сайта определяется не на стороне пользователя, а на стороне сервера. В зависимости от типа устройства, с которого производится вход на URL, сервер возвращает определённый вариант сайта.
Что хорошего?
- За счёт работы сервера снижается нагрузка на браузер клиента, а значит, трафик тратится меньше.
- Возможность адаптации сайта к конкретным моделям телефонов/конкретных ОС. Например, пользователи WP будут смогут видеть ссылку на скачивание приложения в Microsoft Store, а владельцы айфонов – в App Store.
- Все преимущества адаптивной вёрстки (см. выше).
А плохого?
- Чтобы определить девайс и браузер, сервер должен иметь соответствующую информацию. Её нужно или вбивать вручную, или привлекать сторонние ресурсы (а значит, тратить доп. средства).
- Система определения устройства далеко не совершенна: у владельцев старых телефонов или только вышедших на рынок сайт может отображаться некорректно.
- Система может дать сбой и дать пользователю не тот код. Скажем, вы зашли со стандартного смартфона, а сервер вам дал страницу для ПК.
- Повышенная нагрузка на сервер. Как следствие, медленная загрузка страниц. Может понадобиться смена тарифа на хосте (обычно это случается при огромном потоке трафика).
- Для разработки стиля под конкретные модели телефонов/браузеры и т.п. понадобится сила разработчика, т.е. снова доп. средства.
В общем и целом, динамический показ – та же адаптивная вёрстка, но с некоторыми принципиально иными возможностями и работой на серверной стороне.
Кардинальный способ решения проблемы – мобильный сайт
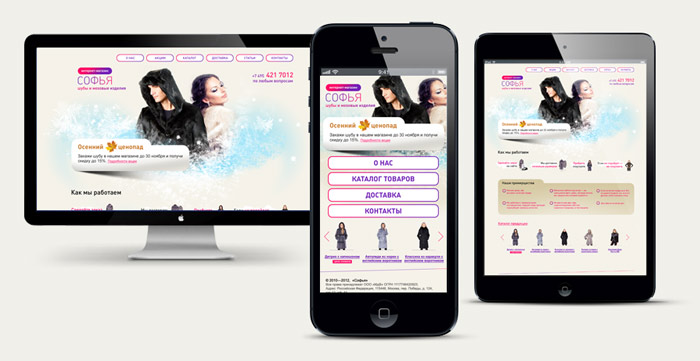
В ряде случаев для мобильных пользователей строится отдельный сайт с другим URL-ом. Например, vk.com (полная версия) и m.vk.com (мобильная версия). Переход может быть автоматическим или ручным с помощью особой кнопки на сайте. При автоматическом переключении определение устройства и перенаправление пользователя происходит на стороне сервера.
 Высокие позиции в ТОП-е поисковиков.
Высокие позиции в ТОП-е поисковиков.- Возможность публикации на сайтах контента, предназначенного исключительно для мобильных пользователей.
- Более быстрая загрузка страниц.
- Возможность переключаться на полную версию сайта при необходимости.
- Полная ориентации на мобильный трафик без оглядки на то, как выглядит ресурс на экранах ПК.
- Увеличение трафика за счёт мобильных пользователей.
- Мобильная версия подходит не для всех устройств (например, она будет некорректно отображаться на больших экранах) в отличие от адаптивного дизайна (он подстраивается под ширину/высоту окна).
- Сложность в управлении сайтами. Два – это явно больше, чем один. Придётся дублировать контент. При учёте особенностей мобильной аудитории контент нужно будет ещё и переделывать.
- Ограниченный функционал. Мобильным пользователям обычно дают самый минимум, поэтому на мобильном сайте многие «фишки» полной версии оказываются недоступными. А может быть, клиент именно из-за них и пришёл.
- Мобильный сайт дороже адаптивной вёрстки: разработчик, доп. домен, смена хоста или тарифа на хосте.
- Забота о рейтинге. Дубляж контента имеет оборотную сторону: сайт, на котором появилась копия публикации, будет понижен поисковыми системами в списке выдачи. Чтобы этого не происходило, поисковики нужно информировать.
Напоследок – о приложении
Приложение – это, как правило, аксессуар к мобильной версии сайта или адаптивному дизайну. В приложении обычно недоступна часть информации. Или же оно может выполнять только одну функцию.
Например, в приложении майл.ру пользователь не увидит ни новости, ни ссылки на ICQ, агент и т.п. Пользователю приложения доступна исключительно почта. Приложение, таким образом, выполняет лишь одну функцию: возможность оперировать с сообщениями (писать, читать, удалять, проч.)
В использовании приложений кроется ряд подводных камней:
- Есть ряд OC, которые могут быть использованы пользователями (андроид, WP и проч.). Для каждой операционной системы нужно строить отдельное приложение.
- Приложение – довольно затратный проект. Реализовывать его нужно в том случае, если вы уверены, что оно себя окупит.
- Приложение не связано с поисковыми системами, поэтому не повлияет на рейтинг сайта в выдаче. Т.е. если у вас есть статичный проект для декстопов и приложения для всех типов ОС, то поисковики всё равно понизят ваш рейтинг, т.к. сам сайт будет не адаптированным под мобильные устройства.
Если веб-проект довольно большой, имеет смысл сооружать дополнительное приложение, в противном случае это будет дорогостоящим излишеством.
Призыв к действию в рекламе может быть очень действенен!
Хотите автоматизировать продвижение своего ресурса? Тогда наша тематическая статья вам поможет в этом.
Как полувчить максимально мотивированный поток траффика? В нашем материале расположенном по ссылке есть необходимая вам информация.
Резюме
Обобщим всё, о чём мы говорили, и для наглядности поместим выводы в таблицу.
| Адаптивный дизайн | Динамический показ | Мобильный сайт | Мобильное приложение | |
| Стоимость | Самое экономное решение. Возможные траты: верстальщик/разработчик. | Более дорогой вариант, чем адаптивная вёрстка, но менее дорогой, чем отдельный сайт. Возможные траты: разработчик, покупка информации о данных мобильных устройств, хост. | Дешевле приложения, но дороже адаптивной вёрстки. Возможные траты: разработчик, дизайнер, домен, хост. | Самое дорогое решение. Возможные траты: программист (не исключено, что под каждую ОС разработчик будет свой), дизайнер. |
| Управление | Не требуется. | Управление нужно, если для мобильных устройств предназначен инакий контент. | Управление затруднительно: следить необходимо сразу за двумя полноценными сайтами. | Управление затруднительно: каждое приложение требует своего контента. |
| Удобство для мобильных пользователей | Нельзя подстроитькаждый элемент основной версии под показ в мобильной. Могут быть неувязки. | Более удобен, если для мобильных пользователей используется вёрстка, отличающаяся от десктопной версии. | Очень удобно, если мобильная версия сайта не ограничивает пользователей в ряде важных функций, в которых они нуждаются. | Крайняя степень удобства. Мобильные приложения созданы для мобильных устройств. |
Совет общего характера: если у вас небольшой проект (блог, маленький магазин, одностраничник и т.п.), используйте адаптивный дизайн. Если проект выше среднего (игровой портал, магазин общероссийского уровня, сайт с многотысячной аудиторией), применяйте RESS или создавайте мобильную версию. При достижении проектом масштабов целой страны можно задумываться и о собственном приложении.
С уважением, Настя Чехова
Маркетолог
 LiVeSurf
LiVeSurf






 продвижение
продвижение кнопку
кнопку